
本日開催のブログデザイン勉強会の事前課題で出されている自己紹介シートを作成しました。
テーマは「本当の自分」ということで、あまり向き合ってなかった自分について少し考えていました。
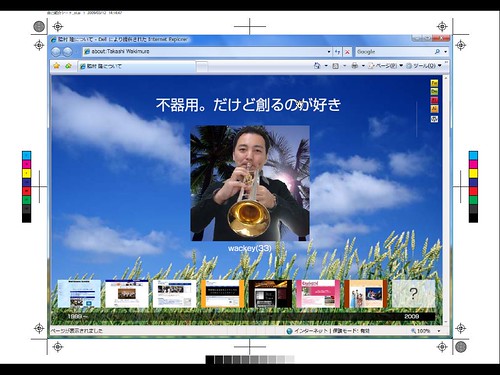
そして結果として上記のような絵を描きました(しかも久しぶりにあまり使い方を知らないイラレをあえて使って・・・)。
まず自己紹介ということですから、自分を何らか特徴づけるものが必要だと思いました。
あまり個性の無い、これといった特徴のない僕ですから、覚えていただくためには目立つシンボルみたいなものが必要だと思いました。「ラッパのマークの正露丸」と同じように「トランペットを吹くwackey」という風に何かわかりやすいものと関連付けて覚えてもらうように、今年からはトランペットをトレードマークとしてプロフィールに入れています。
そして次に今まで作ってきたホームページをいくつか。
ホームページをツールとして使い始めたのは1999年のちょうど今頃。10年経ってしまっています。時が経つのは早いものです。
ボクは趣味で吹奏楽をやっていますが、10年前、吹奏楽団を自分で立ち上げました。
近所にコネも何もないので、インターネット上で募集することを思い立ち、メールマガジンなども始め、半年で80人規模の吹奏楽団に育ちました。
そして同じように、転勤や引っ越しなどで移り住んだその土地ですぐさま同じように吹奏楽団を次々と立ち上げていきました。それはインターネット上での集客、情報整理してのサイトの見せ方やツールなどを勉強しながら進めていきました。団員募集のために最終的にリスティング広告まで使ってしまう、といった感じで、吹奏楽団を作って育てる、という部分にインターネットを最大限に利用してきました。
それが結果としてWebサイト制作スキルとして身に付き、Web制作会社に入ったり、今の自分があります。
ここに単純にWebサイトを作るだけでなく、吹奏楽団といったコミュニティを創ってきて、それを楽しんできました(メンバー用のコミュニティサイトやオンラインゲームも作ったり・・・)。
つまり、創ることが純粋に好きなんです。
そして、同時にそれはインターネット上、つまりブラウザ上で表現されるものを通じて新たなメンバー、メンバー同士のコミュニケーションを創造したのです。
ブラウザを通じたコミュニケーションという意味を込めてブラウザ枠に絵を入れてみました。
そしてちょっと背伸びをする、見た目をそれっぽくする、見栄を張る(?)という趣旨もあって印刷屋のデザイナーさんっぽくトンボなども入れてみたりして魅せています。
しかし、ブラウザ枠にそれはないやろ!といったツッコミどころも用意しています。また、右上に今回使うかもしれないグラフィックツールとWordPressのロゴを入れていますが、見事にPhotoshopが抜けてました(笑)。どこか落ち度があるところもボクらしさだと思います。
ちなみに昨年の発売と同時にCS4を購入しましたが、ちょっとデザイナー気取り(背伸び)でCS4で絵を描くということに今回チャレンジしてみたいと思います。
背伸びして自分自身に対して無茶振りしてそれをこなしていく、というやり方はこの10年間のインターネットとの過ごし方から学んだような気がしています。
(このエントリーは勉強会に行く前に書いたエントリーですが、参加後の感想等のエントリーは明日書きます)