
Web業界にいると、暗黙の了解というのがいくつかある。
そのうちの一つが内部リンクと外部リンクの使い分けだ。内部リンクは普通にリンクを貼り、外部リンクはtarget="_blank"を使用して別ウインドウを開くようにリンクを貼ります。
これは外部へリンクしたときに別ウインドウで開いておけば、そのウインドウを閉じたときに自分のページに戻ってくれるからである。ほんのちょっとしたことですが、これのおかげで、もう一度目にしてもらって、サイト内を回遊してもらえる可能性が上がるわけです。
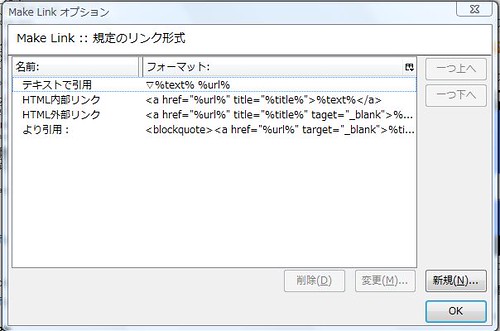
というわけで、元々Make LinkにあったHTMLリンクを少し書き換えて、内部リンク用と外部リンク用の2種類作ってみた。
まず、リンクの基本形式ですが<a>タグにtitle属性を入れるようにしました。
その上で内部リンクは
<a href="%url%" title="%title%">%text%</a>
外部リンクは
<a href="%url%" title="%title%" taget="_blank">%text%</a>
と設定しています。
これで、ひとまず目的は達成です。