
BenQさんより27型 WQHDデザイナー向けディスプレイ PD2700Qをお借りしての製品レビューです。
5年ほど前に起業をして協業していたWeb制作会社とオフィスを構えるタイミングでApple Thunderbolt Displayを揃えて購入しました。その時に使っていて感じたのは、やはり解像度が高く大きいディスプレイほどWebデザインにおいては作業が行いやすいという点でした。
それから5年経ち、ディスプレイの買い換えも検討しているタイミングで同じWQHDの解像度を持つディスプレイであるBenQ PD2700Qの体験レビューのお話をいただいたので、製品購入検討も含めてレビューしたいと思います。
まずはファーストインプレッションからです。
映り込みが気にならずに画面に没頭出来るディスプレイ
スマートフォンの保護用フィルムを買う時は必ず「光沢」ではなく「アンチグレア」を買うボクなのですが、そんなボクがApple Thunderbolt Display唯一不満だったのが、光の反射や映り込み。
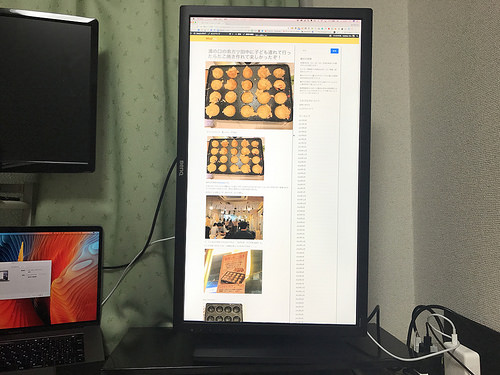
実際、自宅での設置状況でもこのような状況です。

※部屋が散らかっている様子も映り込みによってバレてしまう(苦笑)
写真加工やデザイン作業やコーディングなどをしている時、何度も何度もそれが集中を妨げ、イラっとさせることが多かったです。最近のAdobe Creative CloudだとブラックベースのUIなので、特に映り込みが気になります(苦笑)。
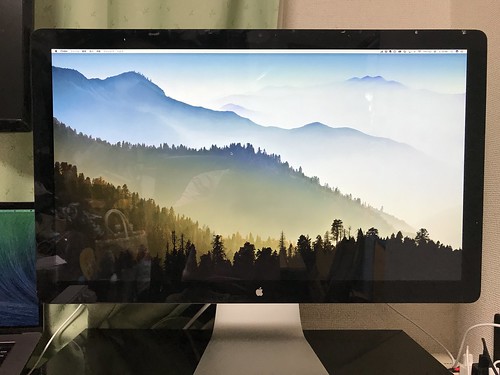
そして、早速PD2700Qを設置しました。
実際に電源を入れてつなげてみると、このPD2700Qは光の反射などの映り込みがとても少なく、見やすいです。映り込みが邪魔で気になって、時にはストレスになっていたのですが、それもあまり気にならず、作業に没頭出来ます。
そして最初に感じたのが“色の綺麗さ”です。
桁違いの表示色数
以前のディスプレイに比べ、特に赤色の見え方の違いには驚きました。こんなに鮮やかだったのかと。

※6年前の台湾旅行の写真も鮮やかに蘇ります。確かに、こんな赤色だったかと…!
27型 WQHDデザイナー向けディスプレイ PD2700Q | BenQ Japanより引用:
夢中になるほど豊かなグラフィック。それを実現しているのは、10ビットの色深度、Rec.709と標準RGBの色空間(sRGB)、そして2560 x 1440の高解像度。10億を超える色が、驚くほど正確で、効率の高い作業を可能にします。
色の表現力も以前使っていたディスプレイの1,670万色を大きく上回る10億を超える色が「驚くほど正確で」と語られることも納得するぐらい、しっかりと発色しているのが感じられます。
これを桁違いの鮮やかさというのでしょうか。
とはいっても以前のディスプレイでも(明るくすれば)そこそこ鮮やかだったのでその点はさほど不満ではなかったのです。
でも、いつも暗めにしていました。それは何故かというと目が疲れることもあったせい。
これがPD2700Qだと明るい状態でも目がキツく感じないんです。
そのため、安心してこの明るさと桁違いの鮮やかさの画面で作業に専念が出来るイメージが沸いてきました。
その理由はこれではないでしょうか。
フリッカーフリーで目に優しい
このPD2700Qの特徴のうちのひとつでもあるフリッカーフリー。フリッカーとはわかりやすく言えば画面の「ちらつき」です。
製品の特長ページでは一番下の方にありますが、長時間目を酷使するボクにとっては実はこれが地味に嬉しい。
27型 WQHDデザイナー向けディスプレイ PD2700Q | BenQ Japan
フリッカーフリー
安定したフィードバック技術により、目の疲れやダメージなど、フリッカーに起因する有害な影響が防止されます。目の疲れや痛みを感じさせないので、モニターに向かって何時間も作業することができます。
目の疲れや痛みを感じさせないというのは、確かにそう感じられる部分です。
フリッカーについては下記記事も参考になるので、もし良ければ合わせて読んでいただけると理解が深まりそうです。
ASCII.jp:問題はブルーライト以外にも! ディスプレーは「フリッカーフリー」を選べ! (1/3)
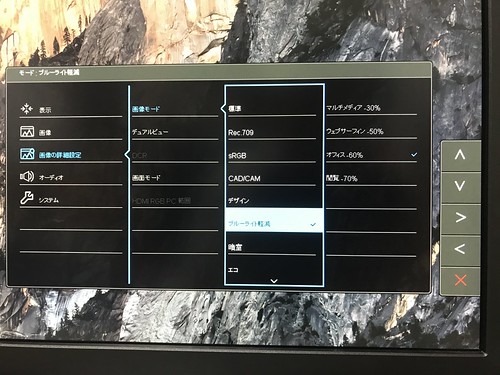
さらにこのPD2700Qはブルーライト軽減モードも搭載されいます。しかもきめ細やかに設定が変更出来ます。
単純に調整された画面にするだけでなく、それもどのレベルにするかを選択出来ます。
マルチメディア-30%、ウェブサーフィン-50%、オフィス-60%、閲覧-70%。

ブルーライトは軽減したいけど、あまり色の雰囲気を変えたくない時もあるので、こうやって程度が調整出来るのは嬉しい。
1日12時間以上会社や自宅に置いているPCやスマホに向かう日も少なく無い。そんなボクにとっては写真加工やデザイン以外の仕事のタイミングはこういったモードの切り替えで目への負担を下げるのに役立っている。
こうすると常に目の前に置いておきたい、そう思わせてくれるディスプレイと感じさせてくれました。
しかし、このディスプレイの良さはそれだけではありませんでした。
スマートフォンサイトのデザイン作業にも便利!ディスプレイを縦に
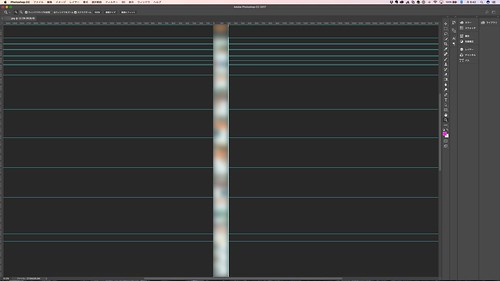
スマホサイトの構築をしていたとき、1ページに入れたい情報の多さなどもあり、ご覧のような縦長のページになってしまうこともあります。

俯瞰し全体を見ようと思った時は小さくなりすぎてテキストが読めなくなりなり、一方でテキスト読みやすくしようと拡大してみると上下へのスクロール幅も大きくなり、スクロールを頻繁にしなければならないので、俯瞰して見ることが出来なくなってしまいます。

結果として頻繁に上下のスクロールをして感覚で全体像をつかむということになります。
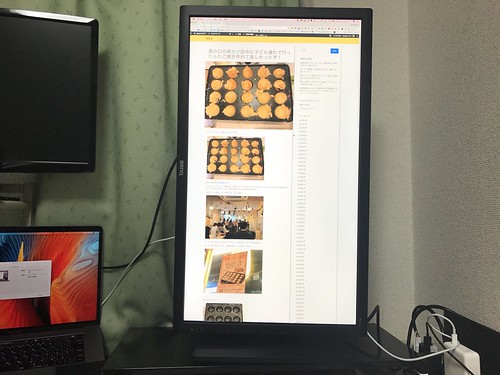
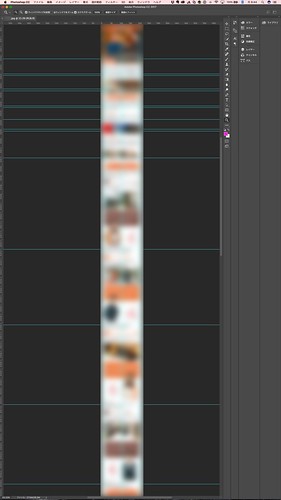
しかし、PD2700Qなら縦画面にして使うことも出来るので、ご覧のようにスクロール量を減らしつつ、全体像の構成を俯瞰的に見ることができるので、デザイン調整の効率が良くなります。
(レイヤーが大量にあるときもレイヤーパネル内をスクロールして探す量が大幅に減りますよね)

そういった意味ではデザインワークの効率が著しく良くなります。
縦画面に切り替えても使えるという“選択肢”をもったのはこれまでのディスプレイとの大きな違いになりそうです。
異なる画像モードを同時に二つ扱える
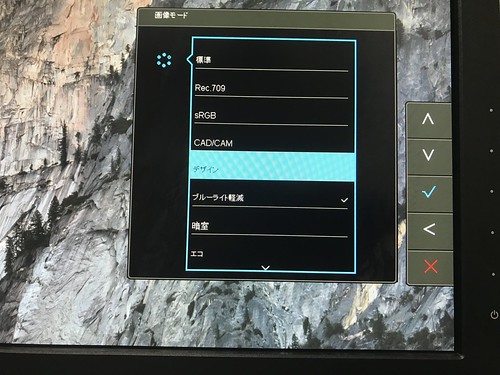
このPD2700Qで用意されている画像モードはご覧の写真にあるとおり、複数にわたる。

写真加工するときは「sRGBモード」を使いたいが、コーディングするときは「CAD/CAM」モードのほうが良い。それは何故かというとコードの配色がくっきりして読みやすくなるため。
そういった使い分けで使っていくこともできるが、このPD2700Qの特長としてはひとつの画面内に2つの画像モードを設定できることにある。
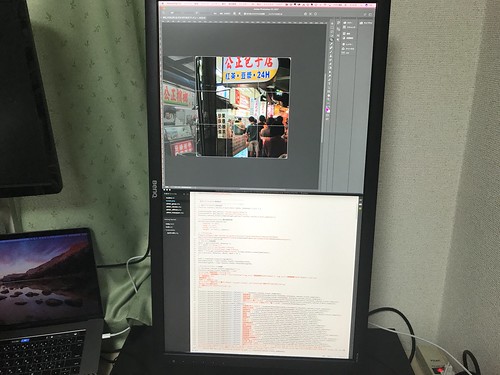
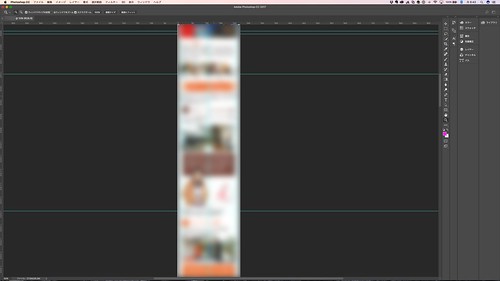
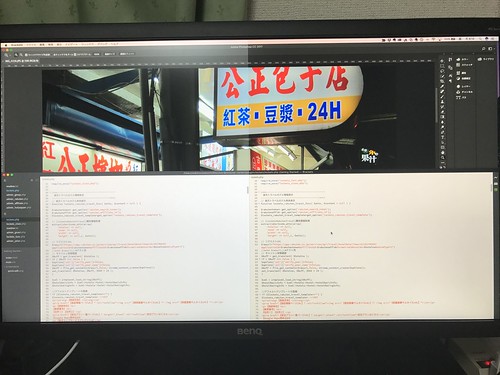
例えばこんな感じに左側を「sRGBモード」、右側を「CAD/CAM」モードと設定出来る。

「CAD/CAM」モードのほうが全体的に暗めになり、コードの文字が読みやすい印象がある。
「sRGBモード」で白背景の画面よりまぶしくないこともあり、文字を凝視するには向いている。
一方写真については「sRGBモード」のほうが色の表現力は圧倒的に上に感じる。
こうやって写真を編集するPhotoshopを「sRGBモード」の左画面に、コードを編集するAdobe Bracketsを「CAD/CAM」モードの右画面側に寄せて編集も出来そうだが、個人的なオススメは次の使い方。
縦画面にして、上下で画像モードを使い分ける
左右で画像モードを変えて使うのには実は懐疑的です。むしろ縦画面にして上下で使い分けるほうが良いのでは無いかと思い立った。
例えばコードを書く方が時間も長く集中することが多いので「CAD/CAM」モードの下側に設定しておき、ちょっと写真を加工するときは上側の「sRGBモード」でPhotoshopの画面で加工をする、というやり方はありなのでは無いかと思う。
目線のベースはメイン作業である下側のコードで、ちょっと写真を加工したいときは少し上に向いて、写真の加工をする。
横で作業するよりもこちらのほうが個人的には使いやすい。
メイン作業となるコードに集中しやすいという点からです。
さらにその理由はもうひとつある。
左右分割するよりもそれぞれのアプリの画面を横に広く使えるからです。
(左右分割は2560÷2=横幅1280px、上下分割に使うと横幅1440pxのアプリ画面、わずかな差ですが、地味に効く)
こうすることによって、まるで、作業ごとに2つのディスプレイで分けて作業が出来るイメージだが、それを1台のディスプレイで実現出来てしまう。
まとめ
1台のディスプレイで作業の内容に応じてモードを切り替えたり、分割して表示モードを変えられるり、さらには縦画面に切り替えて使えたりなど、その役割は様々。ディスプレイにおける7徳ナイフと言っても過言では無いだろう。
また、ディスプレイはデザイナーが作業するにあたっての色彩としての生命線でもある。表示できる色の正確さや数はますます大切になってくると容易に想像できる。
一方、人間の目は機会のように簡単に交換が利くものではない、大切にすることも同時に考えなければならない。
そういったことを総合的に見て、このPD2700QはこれからのWeb関係の作業においても買ってみたい強力な選択肢となった。
すでに次の機種も予定されており、USB-C対応とMacBook Pro2016ユーザーとしては気になっているものもあるが、現機種の価格も大変買いやすい値段であることも付け加えておきたい。
なお、この製品の購入は下記ECサイトなどで買えるようです。Amazonでもだいぶお買い求め安い値段になっております(当時のApple Thunderbolt Displayの半値以下でこれが買えるとは…!)。
Amazon e-TREND NTT-X Store TSUKUMO ドスパラ
購入の前に試してみたい!という方はBenQアンバサダープログラムでBenQ製品のモニター利用機会の提供や体験できるイベントのご案内も行っております。
よろしければ下記から登録してみてください。
BenQアンバサダープログラム