
昨日のシックスアパート社パーティのAdobeブースで間もなく日本で12/19発売という製品版のAdobe CS4の実際に動くものを見てきました。
僕はすでにアドビストアでCS3(CS4への無償UG付)を手に入れていたので、プレゼント応募はしなかったのですが、一足先に動くものを見て感激&興奮です!

いくつか新機能の説明をAdobeの方にしていただいたのですが、一番強烈にイメージに残ったのがAjaxの動作をDream Weaver CS4上で確認できるのです!つまりDW内にWebのレンダリングエンジンを入れているので、標準的なブラウザでの動作を確認しながらコードを編集できるのです(ライブビュー機能)。
ブラウザでの最終確認は必要ですが、挙動を確認しながらコードを書くときにいちいちブラウザプレビューのF12ボタンを押さなくてもいいし、ブラウザを立ち上げることも必要ありません。
また、Ajaxなどで表示が入れ替わったときに、その部分がどういうコードに入れ替わったかをコードで確認することも出来ます。そういった、実際の挙動を確認しながらプレビューできる機能は素敵すぎて「おー!」としか言えないぐらい感激しました。

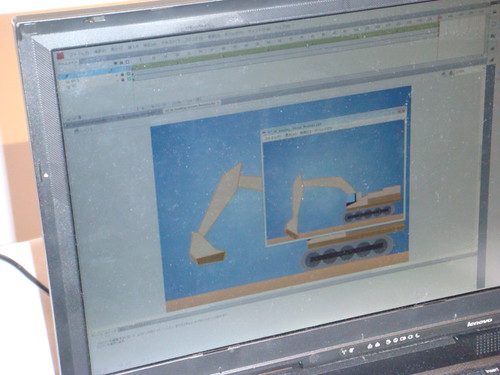
Flashも今回3Dに対応ということで各地で語られていると思いますが、個人的にすごい!と思ったのが骨格機能(?すいません、昨日のことなのに機能名前忘れました。ボーンツールを用いたインバースキネマティック(IK)のことでしょうか)です。
これはアニメーションするものに、人間でいう骨、骨格を設定しておけば、それに応じてアニメーションを簡単に動かすことができるものです。上記のシャベルカーの動きも骨格を指定しているので、面倒な設定をすることなく(絵を書いた状態で)3分ほどでアニメを作ったという事例です。支点が3つありますが、その支店や動く角度の範囲を決めるだけで、ごく簡単なアニメを作る方法で完成できます。

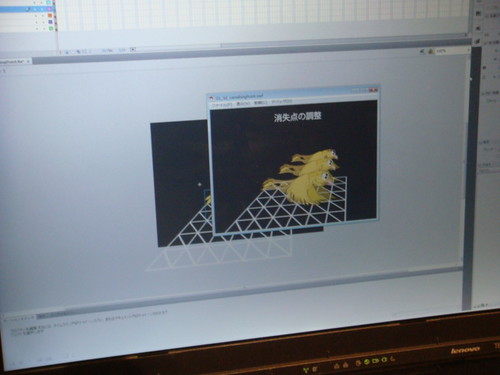
Flashに奥行きの概念が入ったことも注目すべき機能です。
X軸、Y軸以外にZ軸の回転(?)のようなことで、簡単に角度を変えてアニメーションを生成することが出来ます(3D変換)。
それ以外に今回は作業スペースを最大に有効活用できるようにするためにウインドウの右上の×印の行(?)を消した状態にすることができたり、DWもカスタマイズしたワークスペースをいくつかのパターンで保存でき、それを切り替えて使うことができるなど、インタフェースも刷新されています!
12/19(金)日本でCS4が発売とのことですが、現在アドビストアで予約を受け付けていますし、僕みたいにSTUDIO8ユーザーは今のうちに無償UG付のCS3を手に入れて、一足先に統合されたAdobeCSの世界になれて置くとよいかもしれません。
参考ページ:
無償アップグレード付き現行製品カタログ
アドビストア
Adobe Dreamweaver CS4: 機能
Adobe Flash CS4: 機能




コメント