APIを使うことは全く難しくないことなんですが、スマートフォン対応したページへのリンク先が得られるかどうかが重要です。PCページに遷移してFLASHなどが使われているサイトだとリンク先の見た目も良くないですし、せっかくスマートフォン向けに作った自分のサイトに訪問したお客さんがリンク先のPCサイトで幻滅してしまい、機会損失してしまうのは勿体ないものだと考えています。
そこで完全ではないもののざっくりと調べてみました。
その前にざっくりとですが、やろうとしていたことを説明したいと思います。
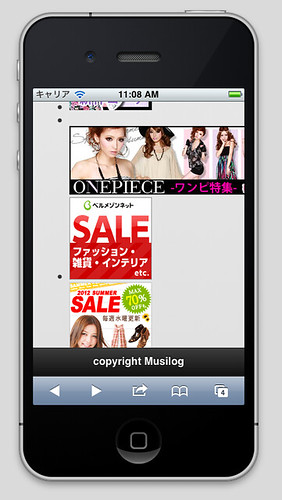
まずトップページにセール情報等をまとめたいと思い、バナーを設置しようと考えていました。このバナー画像の取得にはセール&クーポンサーチ Webサービスを使い、バナー画像のあるものだけバナー画像を表示して、右から左へ自動スライド&スワイプ(フリック)でバナーを左右に動かせるものを作っていました。
この時に問題に思ったのはバナーのサイズの大小とかではなく、リンク先がどうなっているか、ということでした。そういえば、各ECサイトのトップページにスマホでアクセスしてスマホ向け画面が出たけど、こういった特集ページとかセール情報ページ、また商品詳細ページなども同様にそうなるのか、疑問に思っていました。
例えば、夢展望さんではセール&クーポンサーチ Webサービスで得られる3つのバナーがありましたが、そのうち2つはPCサイト、そして1つは上記のようにコンテンツ部分が何も無い状態になっていました。少しこれは残念な感じもしました。
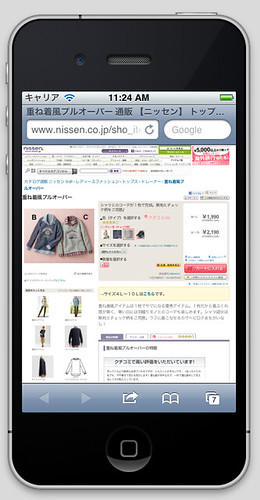
セール&クーポンサーチ Webサービスのバナーではスマホページに遷移していたニッセンさんですが、クロスオーバーサーチではPCサイトが綺麗に表示されています。
ベルメゾンさんはクロスオーバーサーチでも遷移先はスマートフォンサイトでした。
クロスオーバーサーチから得られた結果をiPhoneシミュレーターで確認したリンク先を少しチェックしたところ、下記のようにアフィリエイトリンクからの遷移についてはバラバラです。
ベルメゾンネット→スマホサイト
白鳩/京都発インナーショップ→PCサイト
夢展望→スマホサイト
スクロール→PCサイト。しかしスマホへの導線もあり(商品詳細ページデフォルトはPC版を表示)。
ブランデリ→PCサイト
ニッセン→PCサイト
これらのようにAPIを使用して商品情報なりセール情報なり取得しても、リンク先のECサイトがスマートフォン対応していたとしても、APIやアフィリエイトリンク経由で必ずしもスマートフォン向けサイトになっているかどうかはわからず、ECサイトによって異なりました。
スマホメディア(アフィリエイトサイト)からECサイトに遷移するときに、どういった表示方法が望ましいか意見はいろいろあるかと思いますが、何らかの方法で統一されるか、もしくはリンクにパラメーターを付けて指定できるか、などできれば、と思います。せっかくスマホ対応しているECサイトもAPIを経由したことで残念なことになるのも勿体ないと思います。
と、こんな調べ物している場合ではなかったりします(締切が・・・!)






コメント