個人的にはiOSシミュレーターをインストールしているので、普段の開発はそれで済ましています。ChromeやSafariで開いてもそれなりに再現されるので、それらで表示確認することもも出来るでしょう。
しかし、同一URLで表示したときにPC用とスマートフォン向け用と振り分けて表示するようなサイトの場合、そのままではPC用のサイトを表示してしまい、結果としてスマホでないと見れなくなってしまいます。特に開発環境を用意していないお客さんの場合、わざわざスマホで確認してもらうのも大変です(もちろん最終確認では必要ですが)。
そういった時のためにユーザーエージェントをiPhoneと見せかけてアクセスして、スマホ用サイトを確認するという方法があります。
方法は簡単。ブラウザSafariをインストールし、開発メニューを表示し、そこでユーザーエージェントを指定するだけです。
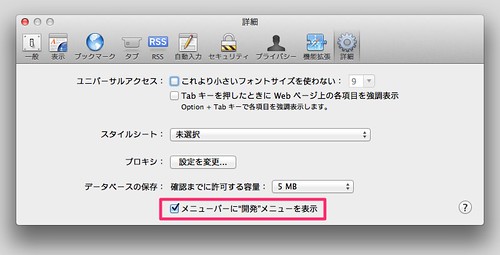
まず、Safariの設定画面を表示させます。Macの場合は、「Safari」→「環境設定」です。Windowsの場合、まずメニューが表示されていない場合は歯車アイコンをクリックしてメニューを表示させます。その上で「編集」→「設定」と進みます。
どちらのOSでも上記のようなインタフェースの設定画面が表示されるので「詳細」をクリックし、「メニューバーに“開発”メニューを表示」にチェックを入れて一般の人が使わないような「開発」メニューを表示させます。
「開発」メニューを表示させることができたら、今度はユーザーエージェントを切り替えてみます。
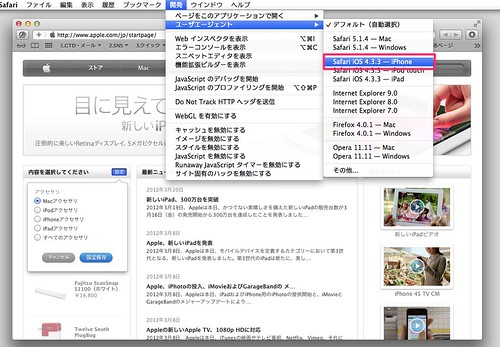
「開発」→「ユーザーエージェント」→「Safari iOS 4.3.3 – iPhone」と選択していきます。すると、今後、iPhoneのブラウザとなりすまして、各種サイトにアクセスします。ユーザーエージェントでスマートフォンと判別してスマートフォン向けに最適化されたサイトを表示するサイトの場合、この方法でそのようなスマホ向けサイトを表示することができるのです。
せっかくなので、ウインドウの横幅も縮めて、縦幅もスマートフォンと同じような大きさにします。すると冒頭の写真のようなスマホ向けサイトを確認することができます(ここではニッセンさんのECサイトを見た例です)
こうすることにより、より手軽にスマートフォン向けサイトをPC/Mac上のブラウザで見ていくことができます。スマートフォン向けのサイトを手早く研究するときにも使える手段だと思います。
(ただし、スマートフォン独自の機能で一部動かない、クリックできない可能性はあります)






コメント