
先ほど、WordPressの携帯対応でおなじみのKtai Styleプラグインで携帯での表示デザインを変えてみるのにチャレンジしてみました。
思ったより簡単!
でもphpコードの読み方を知らなかったら苦労するなぁ、と感じる部分もありました。しかし、プラグインのページに載っている情報がかなり充実しているので、ある程度思い描いた通りのデザインは実現できます。
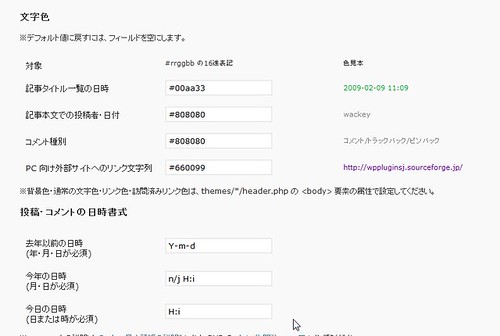
管理画面で色をコントロールする
上記のように文字色や日付の書式などは管理画面から簡単に行えます。カスタマイズの第一歩はここからですね。
独自のテーマファイルを作成する
これはデフォルトのテーマをコピーして作成しましょう。
/wp-content/plugins/ktai_style/themes以下にデフォルトテーマがいくつか入っています。これをフォルダごとコピーして編集しましょう。
基本的にはプラグインのページでも推奨されているように
WordPress Plugins/JSeries » Ktai Style (携帯対応プラグイン)より引用:
自テーマは、ktai_style/themes/ ディレクトリーに入れてもいいですが、wp-content/ktai-themes/ ディレクトリーを作成して、そこに格納することをおすすめします。
としたほうが良いようです。
フォルダ名を変えて、さらに中にあるstyle.cssファイルの中身を書き変えます。これを書き変えないとdefaultテーマと切り替えする時に混乱します。style.cssの中を書き変えてデザインテーマの名前をつけましょう。
/*
Theme Name: mudeco ←テーマの名前を入れる
Theme URI: https://musilog.net/
Description: The mudeco Ktai Style theme.
Version: 1.02
Author: wackey
Author URI: https://musilog.net/
*/
僕はここでテーマの名前を変えなかったのでハマりました。。。
そして各ファイルを編集します。
フッターにAdsenseのコード(携帯PHP版)を埋めるにはfooter.phpあたりが良いでしょうか。
また、
WordPress Plugins/JSeries » Ktai Style よくある質問と答えより引用:
フッターの “Converted by Ktai Style Plugin.” を消していいのかはい。これは著作権表示ではないため、削除しても Ktai Style のライセンス (GPL) に違反しません。単に Ktai Style の宣伝のために付与しているものです
とあるように削除しても良いようなので、デザインにこだわる方は削除して適切なフッターに書き換えてみましょう。
(素敵なプラグインを作っていただいている作者へ感謝しましょう!)
以上をもって携帯版のデザイン編集の仕方がわかったので、携帯版のデザインが思う存分できそうです。
ちょっとした気づきですが、WPへのアクセスを携帯のみにしたら、携帯サイトのCMSとしてつかえるかもしれませんね。





僕はここでテーマの名前を変えなかったのでハマりました。。。
なるほど。style.css の修正も必須ですね。これは附属ドキュメントに書いていませんでした。ご指摘ありがとうございます。
フッターの Converted by … ですが、1.61 ベータ版から附属している新テーマでは、そもそも Copyright (c) だれそれ、という形になっていたりします。
携帯サイトの CMS としての可能性ですが、まさに将来の Ktai Style はそれを目指しています。サブスクライバ ID、iモードIDを取得する機能もすでに実装ずみなので、会員登録機能さえ実装すれば、有料携帯サイトも作れるかもしれません。
ゆりこさん>
またもや記事に気づいていただき、ありがとうございます!
フッターの件、了解いたしました。またバージョンアップした際にでもエントリーを書きます。
ところで、携帯サイトCMSの件ですが、Ktai Style がそれを目指しているということにもまた驚きました。絶対素敵だと思います!
携帯対応プラグインとかサービスが様々ありますが、GPLライセンスでこれほどレベルの高いものはWordPressのKtai Style以外に知りません。
それが実現したら、携帯コンテンツが作りやすくなって、日本でのWordPress利用が爆発的に進むような気がします。