
Webサイトを制作・構築するときのテスト環境として、WindowsPC内にWebサーバー環境を作って動作確認してからアップするようになりました。
特にPHPなどプログラミング言語を使ったものは、いきなりサーバーにアップするのも危険な場合もありますし、ローカル環境でテストしたほうが素早く動作確認ができるので、僕はXAMPPというフリーソフトでローカル環境を作りました(これが一番簡単だと思います)。
もうすぐブログリニューアルもあるしこれからPHPでモノを作ることも増えると思うので、あらかじめそのテスト環境を作っておきたいと思います。
以下、インストール手順書です。
注意するべきこと
- XAMPPのインストールで衝突することが有名な(?)Skype。インストール時や起動時はSkypeを終了させてください。
- 今回はApacheの動作確認までです。MySQLを使う時に文字コードで失敗することがあるので、それの設定は別エントリーにてアップします。
インストール手順
まずXAMPPのサイトへ移動します。
はてブでは「テストサーバーに必要なモノが一括でインストール可能な無料ソフト!Win用の本も出てますので初心者にもお勧め!」とのコメントも書かれており評判も良いようです。
apache friends – xampp for windows
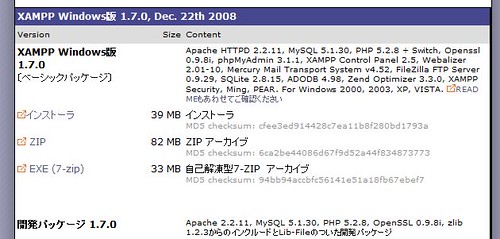
ダウンロードは上記画面をスクロールして結構下の方に移動したところに下記のような画面が見えます。

間違いなく「インストーラ版」が一番簡単です。
ベーシックパッケージと開発パッケージとありますが、「ベーシックパッケージ」の「インストーラー」をクリックしてダウンロード、そしてダブルクリックでインストールを開始します。

まず言語選択の画面が出てきます。英語に自信が無い方は迷わず「Japanese」を選択して「OK」を押してください。

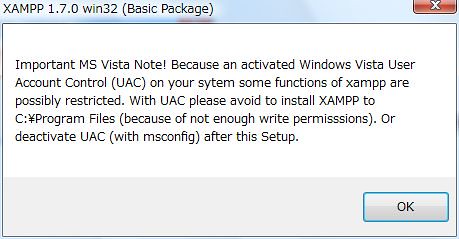
Windws Vistaユーザーの場合、このような警告がでる場合がありますが、「OK」ボタンを押してください。
OKしか選択肢が無いとかさっき「Japanese」って選択したやん!というツッコミをしたくなります。

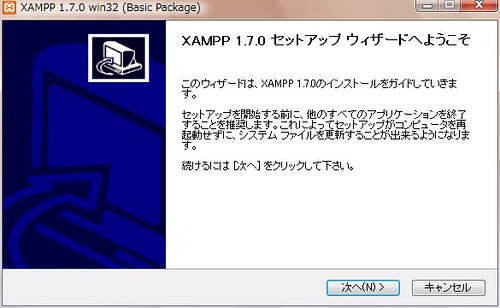
セットアップウィザードが立ち上がりました。
「次へ」ボタンを押します。

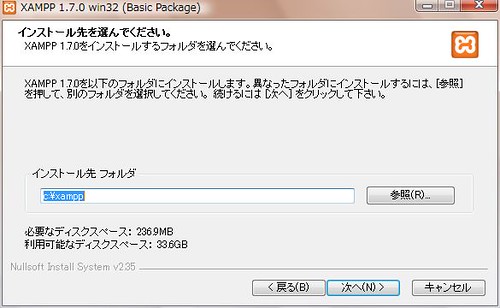
インストール先フォルダが「c:xampp」になっていることを確認してください。
「次へ」ボタンを押します。

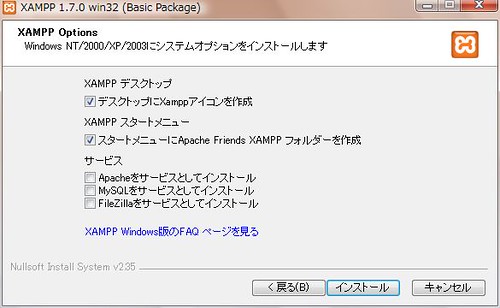
この画面ではとりあえず上記のように表示されたとおりにインストールします。
「サービス」のところにチェックを入れなくて構いません。「インストール」ボタンを押してインストールを開始してください。

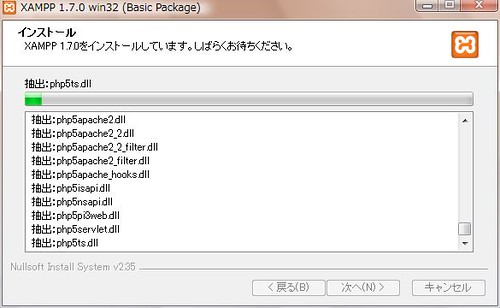
いっぱい文字がでてインストールが開始されます。

インストールが完了します。

こういったプロンプトが表示されますが、「はい」を押してXAMPPを起動し、今すぐ動作確認しましょう。

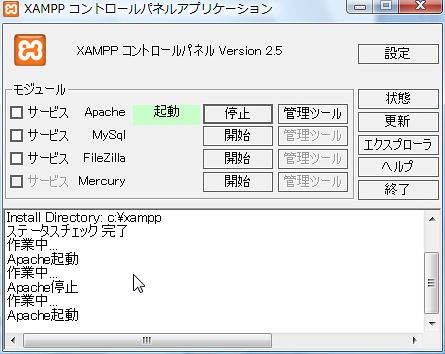
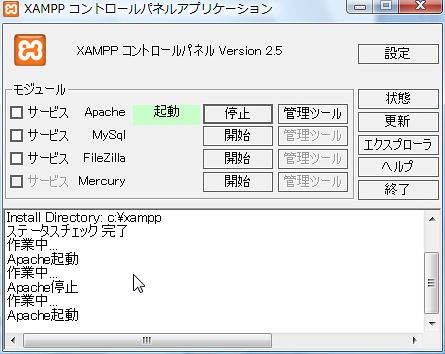
こういったコントロールパネルが表示されます。
Apache,Mysql,Filezilla,Mercuryと表示されますが、基本的にはApacheだけを使います。データベースを使い始めるとMySQLも使います。
まずはWebサーバーとして使えるかの動作確認としてApacheを起動してみます。
Apacheの行の「開始」ボタンを押してを押して開始します。

このようにパステルグリーンの背景で「起動」という文字が表示されて「開始」ボタンが「停止」ボタンに切り替われば、OKです。
万が一2,3秒、起動の表示されても消えてしまったりする場合は、Skypeが起動しているかどうかを確認してください(そこでハマった経験あり。これを防ぐ対処法もあります)。
では、ここで実際に自分のパソコンがWebサーバーとして使える状態になっているか確認します。
ブラウザ(IEでもFirefoxでも)を起動して「http://localhost/」と入力してください。

御覧のような画面が表示されたら、インストールに成功しています。
記念にあちこちクリックしてみて、確認してください。これらのデータはすべて今使っているPCのC:ドライブの中にあるファイルを見ていることになります。
ちなみに今、「http://localhost/」と入力したのですが、URLがいつのまにか「http://localhost/xampp/・・・」というURLになっているのに気付くと思います。これはWebサーバーのリダイレクト(自動的に他のURLに遷移される)という機能が動いている証拠になります。
現在表示されているこのコンテンツは「C:xampphtdocs」以下にファイルが設置されています。
もしこのデモ画面がいらなければ「C:xampphtdocs」以下を削除しましょう。
フォルダとブラウザで確認するURLの関係
「C:xampphtdocs」直下に例えばabc.htmlというファイルを置けば「http://localhost/abc.html」というURLでアクセスできるようになります。
もし余裕があれば自分が作ったホームページとかカンタンなサイトを入れてみて、動作を確認してみてください。まずは「C:xampphtdocs」直下に入れたコンテンツが「http://localhost/・・・」というURLでアクセスできる、という感覚に慣れていくと、ファイルを修正してテストするときに役にたちます。
また「C:xampphtdocs」のフォルダのショートカットをデスクトップなどに置いておくと、すぐに修正ファイルのある場所にたどり着けて便利です。
終了するときと開始するとき
終了するときはXAMPPというプログラムを終了させます。

起動中のApacheを「停止」ボタンを押して停止させ、右下の「終了」ボタンを押します。
右上の「×」印だけだと終了ではなくパネルを隠してタスクトレイに格納して動き続けています(プログラミング時やテストしているときはそうやってタスクトレイに格納させた方が邪魔にならなくて済みます)。
逆に起動させるときは「スタート」→「プログラム」→「Apache Friends」→「XAMPP」→「XAMPP Control Panel」と選択してこのコントロールパネルを立ち上げて、同じく「開始」ボタンを押してApacheを起動させましょう。