よく、ブログで引用したり話題にするサイトのキャプチャをわざわざキャプチャーしてアップして貼りつけたりすることもあるのですが、Mozshotとかそういうサービスで使えることもしっていました。
ただ、いちいちその画像URLを組み立てるのが面倒だなぁって今まで思っていました。しかし、最近、冷静に考えてみれば、FirefoxにはそのページのタイトルやURLを取得して自動的にリンクを作成するMake Linkという超便利なアドオンがあったのを思い出したわけです。
そこで参考にしたのが以下のサイト(早速使ってみます)


このサイトによれば(2009/5/30現在、まだキャプチャーされてない・・・)いろいろと試行錯誤された上で画像取得サービスはMozshotを採用したそうだ。
ボクも別件で使ってみたが、Mozshotのほうがキャプチャー反映時間が早いと思う。
というわけで、さっそく導入してみました。
最近はブログ画面もリッチテキストエディタを入れているので、そこに直接貼り付けてもOKなような設定にしています。
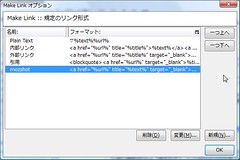
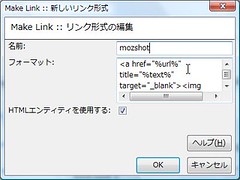
FirefoxのMake Linkのオプション画面から新規を押し、フォーマット部分に下記タグを挿入します。
<a target="_blank" title="%text%" href="%url%"><img height="128" border="0" align="left" width="128" style="padding-right: 5px;" alt="%text%" src="http://mozshot.nemui.org/shot?%url%" /><strong>%text%</strong><br />%url%</a>
こういった感じにフォーマットにタグを入れていくわけですがリッチテキストエディタをお使いの場合は「HTMLエンティティを使用する」にチェックを入れていると良いようです。
このようにサムネイル写真ごとリンクを張ることがラクになりました。もしかしたら、これにはてブ数とか他の情報も引っ張ってきて、充実したリンク情報にしていくことも可能かもしれません。

FireFoxのMake linkプラグインはこちらからダウンロードできます。
当然ですが、FireFoxが必要です。