jQuery MobileはわかってしまったらHTMLタグだけでトランジションやアニメーション効果、配色(ただし選択肢は5色をベースとしたテーマ)まで出来てしまうので、始めたばかりの人はそれで満足してしまいがちです。
しかし、商用サイトを作っていたり他サイトとの差別化を考えていると、きちんとデザインしなきゃいけないことも多く既存の5種類のテーマだけでこなすことは困難です。
そんな時にベースとなる配色のCSSを書かなければならないのですが、 CSSが苦手な人にとってはそれを書いていくのが厳しかったり、得意な人でもそれなりに時間をかけて苦労をすることお多いでしょう。
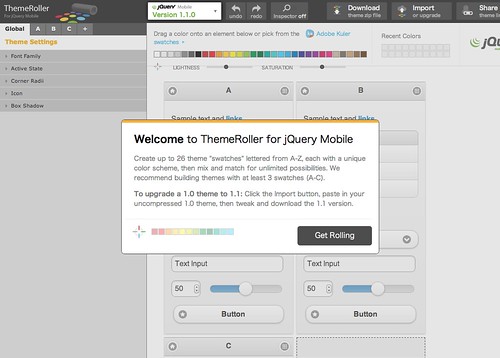
そんな時、このThemeRollerを使えば既存5種類のテーマとは異なるオリジナルの配色のテーマを作ることが出来ます。
まず、このツールの素敵なところはjQuery Mobileの公式サイトの中に設置されていて、無料で使える点です。
そして、GUIベース(見た目ベース)で配色の設定をしていき、できあがったものをZIPでダウンロードしてそのCSSを読み込ませて設定するだけで、自分のスマートフォン向けサイトにも適用させることができます(一緒にダウンロードされるソースを参考にしてください) 。
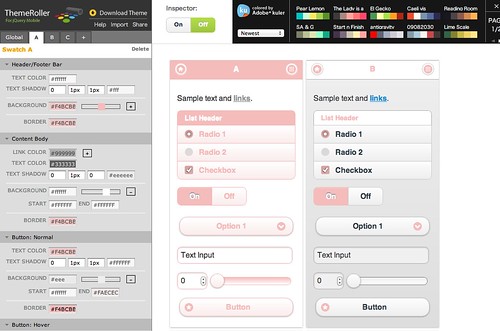
このように左パネルで直接カラーコードを打ち込んで調整することも出来ます。ここでリアルタイムに見た目を試行錯誤しながらテーマを作っていきます。
そして、配色に自信が全くないボクのような方にも朗報!
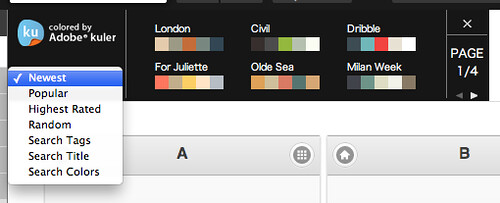
Adobe kulerとの連携もしているので、配色サンプルを元に、テーマへの配色を行っていくことも出来ます。 これのおかげで個人でスマートフォン向けサービスを立ち上げるときには助かりそうです。
ただし、全体的に直感的に配色できるとはいえ、簡単なCSSの知識は必要な気はします。でもチャレンジする価値はあると思うので、こちらで紹介してみました。
素敵な配色のスマートフォン向けサイトが生まれることを期待しております!









コメントを残す