jQuery mobileでスマートフォン向けサイトを制作していたのですが、そういえばGoogle Maps APIを使った地図はどうやって埋め込むのが良いのだろうと思って、ググッていました。
そこで下記サイトが参考になったので、早速導入してみました。
半人前ウェブディレクターの奮闘記 – jquery mobileでgoogle mapを表示をするサンプル
DEMO3が結論のようですので、そのソースを参考にしました。
1.headタグ内にGoogle Maps APIのJavaScriptやを通常と同様に書く。またbodyタグ内に通常と同様に地図を表示させる部分にdivタグを書いておく。
2.Google Mapsを呼び出す関数部分に下記の通りに書く※キャンパス用のIDが”#map_canvas”の場合
[php]var pageHeight = $(document).height();
$("#map_canvas").css("height",pageHeight);[/php]
3.JavaScript内に下記を記述する※キャンパス用のIDが”#map_canvas”の場合
[php]$(‘#map_canvas’).bind(‘pageshow’,initialize);[/php]
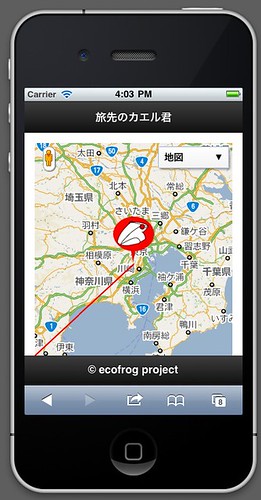
この3つの記述だけで無事表示させることができました。iPhoneやXperia arcを縦横に回転させてもそれに合わせた大きさの地図が表示されます。
というより久々に公式のGoogle Maps APIのドキュメントを見ずに実現してしまったので、ブラッシュアップのためにもまたドキュメントの再確認をしておきたいと思います。このサンプルでの学びは「jquery mobileのpageshowというイベント」です。jQuery mobileについてイベントなどを極めればもっと表現力の豊かなサイトが作れそうなので、ぜひとも学んでおきたい技術です。




コメント