
デザインリニューアルを前に、ちょっとした小物を取り入れたりして、改善したり実験したりしています。
週末にちょろっと色を変えたり細かいことをやっていますが、実はこれが課題を整理する作業になっているとも感じます。
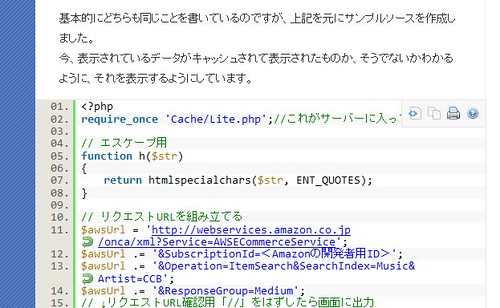
コードが見やすいようにSyntax Highlighterを導入
カスタマイズするためにいろんなブログを拝見していて、上記のようなカラフルなコードがあると読みやすくて助かる。これと同じこと実現したい!と思って、その方法をブックマークしてだいぶ経ったが、ようやく導入した。
これでPHPなどのコードをブログ上で見せることが楽しくなるし、閲覧者も見やすいだろう。
課題としては左右の余白が無いこと。これはHTML+CSSの問題であり、その骨組を直すと決めているのでリニューアルのタイミングでは反映して綺麗になる予定。また、コードの左側の行番号をコピーしてしまわないように設定したい。これはどこかのタイミングでクリアしたい(実現してるブログがあるのでできるはず!)。
参考サイト:技術系サイトに必需品! ソースコードは鮮やかに
Google AJAX Feed APIを使って他のブログのRSSを表示
以前からも右サイドバーに設置していたのだが、他の場所で書いているブログやTwitterのRSSを表示させている(そもそもこれが必要かどうかの検討もリニューアルで必要だと認識しているが・・・)。
ここには自作のPHPスクリプトでJavascriptでテキストを書き出すものを設置していたのだが、あまり調子が良くないことと、代替案としてこの方法を見つけたので導入してみました。
まず、アクセスしてページを表示すると・・・

「Loading」画面が表示されます。
そしてしばらくするとずらっと表示されます。

いわゆる非同期通信、Ajaxってやつでしょうか・・・。
とにかくブログのページをブログパーツや余計なサイドバーで表示が遅くならないようにすることを目指したい。
こういったサイドバーの要素はページが表示されてから実行されて表示しても、閲覧者にとっては害が無い(閲覧者の目の動きはまず本文に入るため)。だから、こんな技術も取り入れてみたくなりました(注・技術屋ではありませんが、背伸びしたいところです)。
参考ページ:JavaScript/Google AJAX Feed APIを使ってみよう 複数RSSを表示させる – WebTips
固定ヘッダー&透過
はてなブックマークにインスパイアされているのですが(笑)、ヘッダー部分が固定で、一昔前のフレームで切っているような固定されたヘッダーをやってみたいと思いました。またスクロールしたときにそのヘッダー部分の背景が透過されているのが、現代的って感じがしてやってみたいという気持ちにさせます。
これは、スクロールしてもサイトID(ロゴ)が常に固定されて表示され続ける、ということでサイト名をアピールしてみる、って考え方ができます。しかし、それよりも、これからツールやミニサイトを作ったりすることも多くなると思うので、共通ヘッダー的に使用しブランディングバー(エリア)的な要素を持たせたいと思いました(みずほ銀行・グループのブランディングエリアにもインスパイア)。
で、別ブログで実験してみたのですが、こんな感じで固定ヘッダーで且つ透過ということも実現しました(IEはマイクロソフト独自拡張CSSってのにびびりましたが)。

実現出来ることはここでわかったので、これをデザインで採用するかどうかってことを選択肢としていれてみたい。(そもそものゴールがまだもやっとしているので、結論を出すのは早計・・・)
参考ページ:はてなブックマークのページのヘッダーのように、スクロールされても固定表示されていて、透過もできるヘッダーメニューの表示方法のサンプルを教えてください。.. – 人力検索はてな
ヘッダとフッタを固定して常に表示 « (X)HTML+CSS Tips « XHTML+CSS Webサイト制作Tips « ScuderiaWeb
こうやって書いてみると、やはり最近ブログを書いている内容もやりたいことも技術よりに傾いているな、と感じます。実は、営業・企画職なんですけど、やっぱりモノを作りたい・創りたいという「作ることが好き」というところにも由来している気もします。
#意外と(実は?)とがったことがやりたいのかもしれません。。。







コメント