
昨日、ミニブログ開発をさぼったので今日はみっちり2時間やりました。
今日はDBに登録されているユーザー情報からログイン認証を試みました。そして無事ログインが出来たので、本体のミニブログを作り始めています。
ミニブログの基本機能はコメントとジャンル(カテゴリ)を選択できるようにしています。
もともとFXコミュニティサイトを作るという流れから、取引通貨名を選択して投稿し、その通貨ごとにまたカテゴライズして一覧化できるという機能の実装も考えています。
今のところつまづいているところは「投稿時間」がうまくデータベースに反映できないところです。
そろそろMySQLとかPHPをきちんと勉強したほうがいいぞ、という感じです。
なお、相変わらずパスワードは暗号化されてないし、XSS攻撃に対応できていませんので、まだ一般公開はしません。

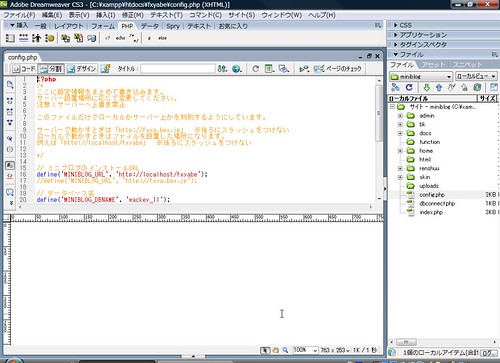
そしてPHPでプログラミングしていくにはテキストエディタで十分なのですが、僕は先日アドビストアで買ったAdobe CS3の中のDreamWeaver CS3を使ってPHPを書いています。
ご覧のように初心者にもわかりやすく、というより初心者の自分がわかりやすいように、あちこちに日本語コメントで書きまくっています。もしかしたらPHPのソースコードよりコメントの日本語のほうが多そうな気もしますw
ご覧の画面は設定ファイルとなるconfig.phpの中身ですが、今回僕たちがつくる「FXやべぇ!」ミニブログだけでなく、汎用的にいろんなサイトに転用できるように、設定ファイル内でインストールURLやサイト名の設定ができるようになっています。
「できたら私も使わせてください」という声もあるので、なるべくオープンソース化して多くの人に使っていただいてフィードバックをいただきたいな、と個人的には思っています。




コメントを残す