
MovableTypeでブログを書いてあった頃は、自分が組んだHTMLであったりしたためにこまめにメンテナンスして修正していたが、WordPressに乗り換えては、ついついすでにある優れた見栄えのテンプレートを使い始めて、手を抜くようになってしまった。
以前であれば、上記のようなレイアウト崩れなどがあったらすぐにでも対応していたのだが、現在つかっているテーマファイルが複雑すぎるので手をつける気にすらならない。おそらく、今度のデザインリニューアルで、もう一度きちっとMTの頃のようにHTMLを書いてみたいと思う。
さて、既知の問題で緊急かな、と思えるのは次の3点。
まず一番上の写真にあるように、amazlet等で生成したタグを貼り付けると、レイアウトが崩れる。カッコ悪いし、見た目も的にもよろしくない(リンクが使えなくなるわけではないが)。
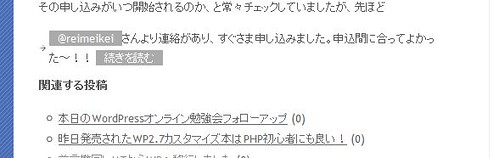
次に「続きを読む」まわりのレイアウトが崩れる件。

これはFirefoxで再現してIEでは見当たらない。
続きを読むにかかっている部分に別のリンクがあると、上記のように別のリンクも「続きを読む」と同じような装飾がなされてしまう。
もしかしたら、WPのMoreの書き方がまずいのかもしれない(実は未だによくわかってなかったりする)。
そして、ソース上にある、
<h1>ムジログ</h1>
これは、実際に画面上に表示されておらず、CSSで
3-context.css (77 行目)
body.mainIndex h1 {
display:none;
}
という処理をされていたりする。
SEO的な問題もグレーだが、h1タグをそう使うべきじゃないよな、という意識はあるので、なんとか変えていきたいと思う。
というわけで、今後息の長いブログとしていくためには、これらの問題は早期に解決したいのだけど、今参加しているブログデザイン勉強会でのデザインリニューアルで一気にやってしまったほうが効率が良さそうな気もするし、逆に今のうちから骨組とかコーディングし始めてもいいのかもしれない、とも思っていたりもする。
しばし、考えよう。


