「PC向けサイトよりも携帯向けサイトよりも簡単につくれるんじゃない?」
そんな気づきを今日のjQuery mobileセミナーで得られました(というボクは講師役だったりするのですがw)。
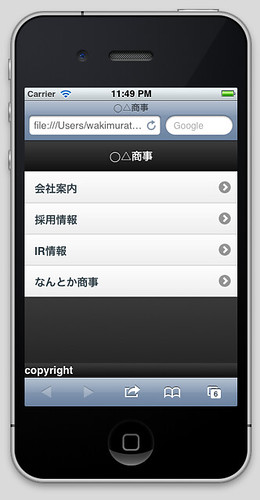
まず、このような画面、魔法のような言葉を3行、HTML5のドキュメントに入れるだけで、簡単にスタートできます。そこから先はJavaScriptのようなプログラミング知識は不要です。HTMLのタグベースで書いていくだけで、上記のような画面が出来上がります。しかも画像も使いません。
jQuery mobileの魔法の言葉は
[php]<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" />
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>[/php]
といった感じです。これをheadタグ内に入れます。
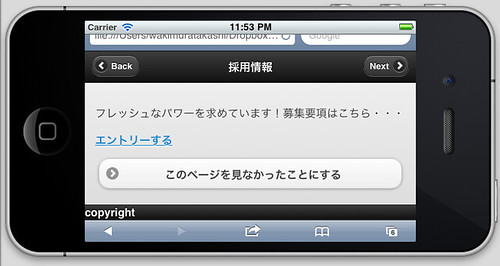
当然、スマートフォンを横向きにしても、その横幅の解像度に合わせてレイアウト調整してくれます。jQuery mobileの仕業です。このボタンの文言は長いのですが、縦にすると、途中で切れてしまいます。しかし、最後に「…」と三点で続きがあることを匂わせてくれる演出までしてくれるjQuery mobileはニクイやつです。
今までHTMLとかやってきた人は、ダイアログ的なものをだそうと思えば、だいたいJavaScriptのお世話になるのでしょう。しかし、jQuery mobileではテキストリンクとかダイアログの中身もHTMLだけでOKなんです。
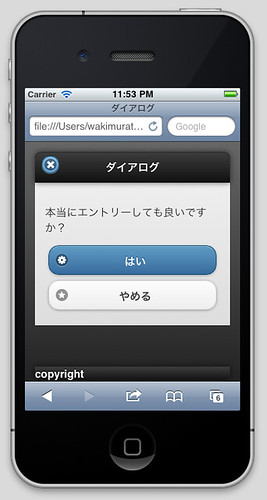
写真なので動きが確認できませんが、ダイアログがポップアップしてうごいて登場してきて、さらに、左上のばってんボタンでとじて戻る事もできます。そう、これができるのも最初の3行の魔法の言葉のせいでしょう。
ちなみにダイアログを呼び出すときにHTMLはこんな感じです。
[php]<p><a href="#dialog" data-rel="dialog" data-transition="pop">エントリーする</a></p>[/php]
そう、単なるテキストリンクでしかありません。そこでに属性がいろいろと指定してあるのです。行き先はページ内リンクでダイアログのHTMLが包まれているdialog、リンク先がダイアログであることを指定する「data-rel=”dialog”」、そしてせっかくダイアログなので、演出したよね、ということでjQuery mobileが用意しているトランジションからポップアップを選びました。
というわけで、ちゃんと、セミナーとか参考資料とかテキストを見たらそれほど学習コストをかけずに身につけられる予感がしないでしょうか?しかもこれはiPhone対応だけでなくAndroidはもちろんのこと、その他のスマートフォン対応も進んでいます。
そして何よりもDreamweraver CS5.5がjQuery mobileに正式対応したことにより、事実上のスマートフォン向けサイト構築フレームワークと言い切って良いかもしれません、
今日のセミナーが終わった後も参加者の声を聞いていたのですが「え?これを変えるだけで画面のデザインテーマが替わるの?」とシンプルであること、そして、名前からは想像しがたい「簡単」ということを伝えることができたと想います。
そうなんです。「難しい」という思い込みが成長を止めているのです。
※有料セミナーのため、ソースやテキスト、Ustream動画は公開できません。また次回の開催の希望等がありましたら、日程調整して行いたいと想います。バージョンアップ(jQuery mobileもボクも)してさらに良いセミナーに仕上げたいと思います。希望の方はコメントでも残していただけると、人数把握ができて助かります。