
今日も地道に少しずつデザインカスタマイズしております。
本日やったことを記録します。
Flickr写真に枠をつける
Flickrの写真をよくブログに貼り付けていますが、画面のキャプチャーだと白いところが多く、ブログの記事部分と写真の境界がわかりにくくなっている問題がありました。
すべてのflickr写真に枠をつけることにしました。
まず、wakuというclassを作成。スタイルシートテンプレート中に記述。
1pxの#333333カラーの枠線を引く指定です。
.waku {
border: 1px #333333 solid;
}
そして、flickr写真のimgタグ中に「class="waku"」を埋め込めばいいのですが、今までの写真につけていくのは大変なので、ここはMTの置換機能で一気にFlickr写真のclass属性指定を埋め込みます。
flickr写真のimgタグ中に含まれている「class="reflect"」という属性を「class="waku"」に置換すればいいので、管理画面右上の検索窓からまずは「class="reflect"」を入れて検索。
Flickr写真が入っているエントリーがリストアップされてきます。
ここで置換を選択し、「class="waku"」と入れて置換すると一瞬で切り替わります。ムジログの場合は、ほんのわずか1秒程度で180ページ分のタグを置換しました。
※今更気づきました、冷静に考えればflickの「class="reflect"」って使ってないからreflect"に枠線を入れる設定も良かったかもしれません。
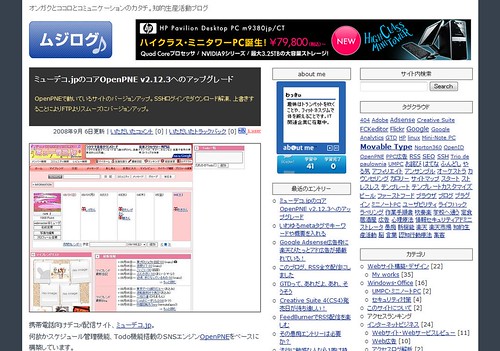
エントリーヘッダー領域拡張、デザイン調整&はてなブックマークボタン追加
エントリーヘッダーを背景が黒の部分をタイトルだけでなく、そのエントリーの概要文も埋め込むことにしました。(概要文に関してはいわゆるmetaタグでキーワードや概要を入れるのエントリーでも触れていますが、この件に関してその狙いなどは後日別途エントリーしたいと思う)
更新日、コメント、トラックバックの情報はそれほど重要でないエントリーに関する情報なので、少し文字サイズを落として、整列させています。
その右側にはてなブックマークするボタンを設置しました。
こうすることですぐはてブができたり、はてブ登録数を確認したりできるように仕組んでいます。
参考箇所:
はてなブックマーク – ヘルプ – 自分のブログに「このエントリーを含むはてなブックマーク」ボタン
はてなブックマーク – ヘルプ – 自分のブログに「○○users」を表示
あまり目立ちませんが、本分部分の文字の行間を少し開けています。
行間、狭いと読みにくいとか窮屈な感触を与えてしまいます。
今までもそれほど狭く無かったのですが、いろんなサイトを見て、少し開けつつある傾向になるのかなーということで、思いきったところまでせず、わずかながら開けてみました。
その他
HTMLタグやCSSも微調整をしております。ちょっと眠気で、「いいや」ということで、HTMLにCSSをインラインで書いちゃったりしています。
「映ってたら、まあええわ!」
これぐらいのアバウトさや妥協点を持たないと、カスタマイズ全体像がおかしな方向にいったり、混乱をきたすので、少し手を抜くところは抜いて、やれることはすぐやる。
何事も一日で片付けるわけではないが、一日でできることを最大化して、デザインカスタマイズも1週間後、2週間後に良い形になれば、と思います。