
ボクの中で重要だけど緊急で無いタスクにブログデザインの改善というのがある。
ちょっとWordPressに移行してから個人的にもあまり落ち着かない日々が続いていたので、後回しにしていた。でも、後回しにしていた理由はそれだけでなく、導入したテーマがあまりにも難解なためであった。
いつもならヘッダーの背景が黒くてテキストだけなのを、背景を白くして、タイトルをテキストから画像ファイルに変えるぐらいの作業というのは、5分ぐらいソース眺めてすぐ治せるのだけど、治せない理由がある。
それは現在使っているvicuna CMS – WordPress Theme Ext.というテーマがたくさんのCSSファイルで構成されており、CSSの継承や上書きの関係性を読み解くのが、すでに難しいからだ。もちろん汎用性やCSSハックなどの理由などがあるが、カスタマイズするにはちょっと厄介。
そこで、これを使えば便利!っていうツールを前から知っていたのですが、今更ながら入れてみて使ってみました。
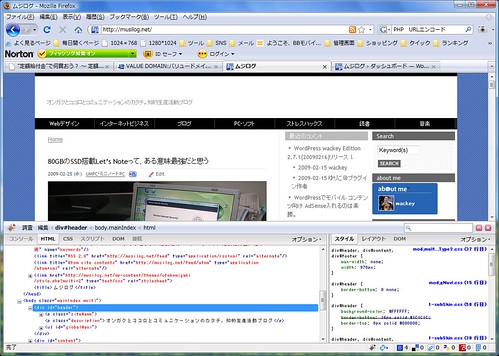
それはFirefoxのアドオンFirebug :: Firefox Add-ons
何が良いかと言うと、ブラウザだけでそのデザインをしている要素(タグやそれに関連したCSS一覧)を取り出して眺めることができるから。
CSSであれば、どのファイルの何行目かも指示してくれる。この難解なテーマファイルであればどのファイルが犯人か探し出すのに時間が相当かかるが、これによって一瞬で解決できる。
そして、実際にCSSを修正する前に、直接ブラウザだけでCSSを修正してどのように表示されるか確認できる。これはつまり、ブラウザだけで試しにプレビューすることができるのである。
というわけで、簡単ながらこのブログのヘッダーを修正してみた。たぶん、今後デザインの修正するときはこれがメインツールになるであろう。




なるほど!これはいいですねえ!
どっかで見たことがありましたが、ずっと忘れてました。
ありがとうございます。
webディレクターさん、こんばんは。
これ、かなり良いと僕もどこかで見てたのですが、同じようにずっと忘れてました(苦笑)
まだ全然使いこなせて無いですが、うまく使っていきたいと思います。