リンクシェアのスマホメディア研究員という企画に参加させていただくことになりました。が、周回遅れでサイト制作を始めようと1日目のエントリーとなります。
さて、とりあえず現状の企業サイトやECサイトのスマートフォン対応などもいろいろ事例を見ながら考えていきたいと思います。MLでやりとりされた情報も含め、どのような特徴がありそうか。またどのように作れば良さそうか、そのヒントを探ってみたいと思います。
とりあえず、多くのサイトを見るということで、先ほどのエントリーに挙げたとおり、Macでユーザーエージェントを切り替えてサイトを見始めています。
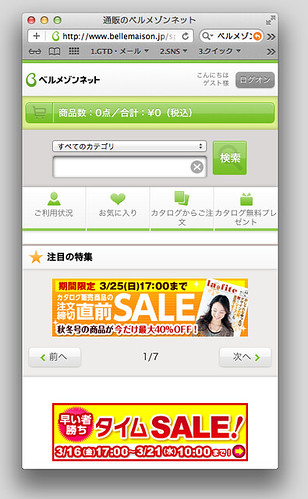
限られたスペースでバナーをスライド
ケータイサイトとは違いPCサイトも見ることが出来るスマートフォン。しかし、画面の拡大縮小の手間やよりスマートに使いたい、使い勝手の向上のためかスマートフォン最適化などのような動きが進んでいるように思えます。
結果として一画面の中で表示する項目がPCサイトより少なくなりがちです。
そこで、出てきた表現方法がバナーをスライドさせる方法です。新着情報、トピックス、セール情報など今が旬であったり売りにしたいものをバナーで訴求します。でもスペースは限られているので、それをアニメーションスライドさせながら次々に見せています。
しかし、これも会社によってやり方が違います。
ひとつはプッシュでユーザーが何もしなくても勝手にアニメーションで流れてくるバナー。もうひとつはユーザーが矢印ボタンを押して、めくっていくような印象のバナー。
この二つのやり方の違いはまさしくPUSH型かPULU型なのか。 前者がテレビCM的な印象に対し、後者がインターネットならではのユーザーが求めるというアクションに対して情報を発信するタイプ。
この違いのどちらが良いのか、興味深いところです。ここではニッセンのサイトではPUSH型、ベルメゾンのサイトではPULL型と私は捉えています。
スマートフォン向けサイトとPC向けサイト、それを選ぶのはユーザーだ
これからサイトを作るにあたってスマートフォン対応はそもそも必要かという議論がありました。しかし、世の中のトレンド的には、どんどんスマートフォン対応はされています。
このブログでもそうですが、今みているサイトの多くはページの下部分にPC版サイトを見るためのボタンが付けられているのです。
ボクのこのブログもスマートフォン対応として、とりあえず、WordPressのWPtouchというプラグインを入れています(入れるだけで特にカスタマイズしていませんが・・・)。
そのプラグインにも同様に表示をPC向けサイトに切り替えられるボタンが用意されています。それに比べると、さすが、デザインされたサイトはキレイですですねぇ。。。
あ、そうじゃなくて。
このPC向けの表示、スマートフォン向けの表示を切り替えられる機能は必須ではないかと思います。デフォルトはより広いターゲット層が受け入れられそうなスマートフォンに最適化された表示にし、より詳細な情報を取得したいリテラシーの高い方向けにPC向けサイトへの切替えを選択できるようにすることは義務なのでは無いかと思いました。
PC向けサイトしか用意しない、スマホ向けサイトしか用意しない(切替の選択肢を用意しない)というのはサイト管理者の都合であって、ユーザー視点に立てていない考え方だと思います。そういった意味ではスマートフォン向けに最適化されたサイトも用意して、PC向けサイトへ切り替えるパスを用意するのがベターだと考えています。特に商売をするサイトであれば、これで、コンバージョンが変わってくるかもしれません。
PC向けサイトからスマートフォン向けサイトへ戻るパスも用意
PC向けサイトに行ってもやはりスマートフォン向けサイトに戻りたい時もあるでしょう。そんな時はPC向けサイトを表示している時で、且つスマートフォンでアクセスしているときはスマホ向けサイトに戻るボタンを設置すると良さそうです。ニッセンとベルメゾンのサイトを見た限りでは次のようなボタンが設置されていました。
PC向けサイトをスマホで表示すると当然テキストやバナー画像などが相対的に小さく表示されるのがデフォルトになるので、このような大きいボタンが用意されています。
このようにPC向け表示とスマホ向け表示を切り替えられることがスマホを使いこなしている人には便利かもしれません。
ところでこのバナーを見て気づいたのですが「PCサイトハAndroid端末で商品を購入できない場合があります」との表示を見て「へぇ、そんなことがあるんだ!」と思いました。それは何故か、ということは今は考えないで、Android端末で購入をしてもらうためにはAndroid向けのページをきちんと用意して、そこから購入までに至る導線がスムーズになるように、結果としてスマホ向けサイトが必要なんだ、という逆説的なとらえ方もできます。
というわけで、普通は見るところじゃないポイントから入ってしまった感じはしますが、PC向けサイトを持っている方はスマホ向けサイトを作るときにどちらの表示でもできるように切り替えられるパスを用意しておくと良いと思いました。
ボタンやナビゲーション、UIのところはもっと考えたいと思っているので、それは日を改めて。
とりあえず、1日目は何も作ってないというスタートです・・・。










コメントを残す