YAHOO!JAPANさんから先日リリースされた「ルート沿い検索API」を使ってみました。サンプルも合わせて作りましたので、ソースもこのエントリーにアップします。
詳細は今月2月16日のY!さんの記事「お店を検索する新しいAPI!施設内検索とルート沿い検索をリリースしました (Yahoo! JAPAN Tech Blog)」をご確認いただければ、どのようなことが出来るかわかるかと思います。記事冒頭の画像でもイメージが沸きそうですが、念のため。
さて、まず地図を表示する前にルート沿い検索API(リンク先はレファレンス)で、一度リクエストURLを組み立ててみたいと思います。
渋谷駅、109、ドンキホーテの緯度経度を何らかの方法で取得してURLを作成します。このとき、「緯度経度」ではなく「経度緯度」と順序が異なることに注意してください。「ラーメン」というキーワードはURLエンコードした状態でURLに含めます。
[php]http://spatial.search.olp.yahooapis.jp/OpenLocalPlatform/V1/shapeSearch?query=%E3%83%A9%E3%83%BC%E3%83%A1%E3%83%B3&coordinates=139.70154,35.658606 139.698737,35.65955 139.696854,35.660212&appid=【あなたのアプリケーションID】[/php]
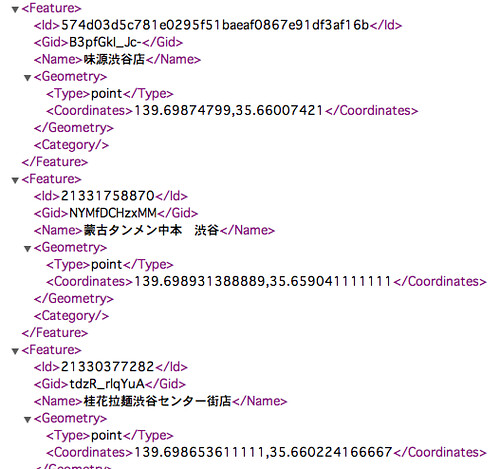
ご自身のアプリケーションIDを含めたURLでブラウザのアドレスバーに入力すると次のようなXMLが出力されます。
このようにお店の名前や経度、緯度情報が出力されます。冒頭画像のような地図を表示しようと思えば、ここから経度緯度情報を取り出し、それをポイント情報として地図を呼び出すURLを作成することになります。
それでは冒頭画像のようなページを出力するPHPアプリを作成したいと思います。
[php]// エスケープ用関数
function h($str)
{
return htmlspecialchars($str, ENT_QUOTES);
}
// アプリケーションID
$appid="【あなたのアプリケーションID】";
// 検索キーワード
$keyword="ラーメン";
$keyword4url=urlencode($keyword);
// ルート沿い検索リクエスト
// ref. http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/spatialSearch.html
$url="http://spatial.search.olp.yahooapis.jp/OpenLocalPlatform/V1/shapeSearch?query=$keyword4url&coordinates=139.70154,35.658606 139.698737,35.65955 139.696854,35.660212&appid=$appid";
$xml=simplexml_load_file($url);
$hits=$xml->Feature;
// 地図描画用URL作成
$point="";//お店の緯度経度をまとめて代入する変数
$pinno=1;//ピン番号初期化
foreach ($hits as $hit) {
$zahyou=explode(",",h($hit->Geometry->Coordinates));//「経度,緯度」を配列に分解
$point.="pin".$pinno."=".$zahyou[1].",".$zahyou[0]."&";
$pinno=$pinno+1;
}
$mapimage="http://map.olp.yahooapis.jp/OpenLocalPlatform/V1/static?appid=$appid&lat=35.65955&lon=139.698737&z=17&width=320&height=320&pointer=on&$point";[/php]
URLエンコードが必要だった部分をPHPの関数に任せたのでテキストエディタで「ラーメン」という部分を「うどん」とか「電気」とかキーワードを気軽に変えて試せるようにしています。 そしてお店の情報を1件ずつ取り出しながら「経度,緯度」という文字列を分解して配列変数に代入しています。なぜこのようにしているかというと、地図画像でピンの座標を指定するときは「経度,緯度」という形では無く「緯度,経度」と順序が逆になっているからです。PHPでこの順序を入れ替えるのに良い方法が思いつかなかったので、普通に「,」を区切りとしてその前後を分解して配列変数に代入する形を取りました。
「配列変数の後側,配列変数の前側」と順序を入れ替えた文字列を作って解決します。 そのようにして、Yahoo地図のURLが出来たら、次のようにして呼び出します。
[php]<img src="<?php echo $mapimage; ?>" width="320" height="320"> [/php]
HTMLの中でimgタグでそのURLを出力して呼び出します。 そして次に店名を出力します。
[php]<ol>
<?php foreach ($hits as $hit) { ?>
<li><?php echo h($hit->Name); ?></li>
<?php } ?>
</ol>[/php]
ナンバリングの作業はHTMLタグの<ol>〜<li>タグにお任せして、単純に順番通りにお店の名前を書き出しています。
これで視覚的に地図+店名という形が出来上がりました。本来であれば、地図はJavaScriptマップで拡大・縮小・スクロールができるほうがわかりやすく、また、店名もクリックしたらフキダシで表示する、というほうがわかりやすいでしょう。
またキーワードをユーザーが入力する、などのようにしても良いかもしれません。






コメント