日本語版のサイトのほうでは更新されていないのですが、英語版のサイトのほうでドキュメントを確認してみるとフツーに使えるようになっていました。
Googleプレイスとはお店の情報だけでなく駅や施設、学校、病院その他色々と場所に関する情報(緯度経度等)を提供してくれるAPIです。
ただしAPIのリクエスト件数の制限が24時間で1,000件というところが少し気をつけるところでしょうか。
参考にしたのは下記URLです。
http://code.google.com/intl/en/apis/maps/documentation/places/
英検3級レベルのボクでもなんとか読んでできたのでこのブログにてエントリーしておきます。
準備
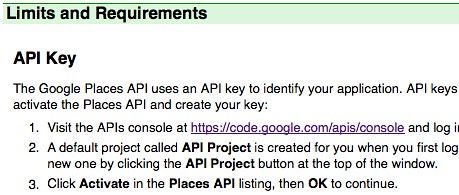
GoogleのAPIキーを取得します。日本語版(デベロッパー向けのプレビュー版)の説明ページを見ると秘密鍵だとかいろいろあってややこしいのですが、英語版の最新のドキュメントを見るとAPIキーのみで利用出来るようになっています。
一番最初にAPIのコンソールにアクセスしてくださいと案内があります。Googleのアカウントにログインしていなければ、まずログインをしましょう。
ひょっとしたら以前にログインしたことがあるかもしれないせいですが、案内とは違う手順で進められてしまいました。もし初めての方がいらっしゃれば、APIプロジェクトというのを新たに作る必要がありそうです(ボクも念のため現在開発中のサイト用に登録しました)。
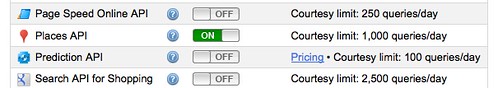
そして最初のこのコンソールのスイッチのようなパネルで「Places API」のスイッチをONにします。
APIキーの取得
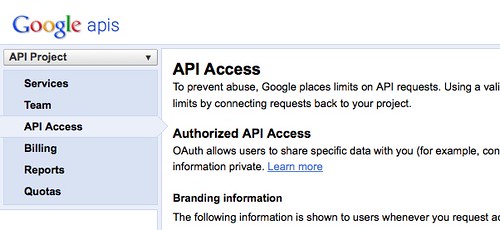
左ナビゲーションに「API Access」というメニューがあります。それをクリックしてください。
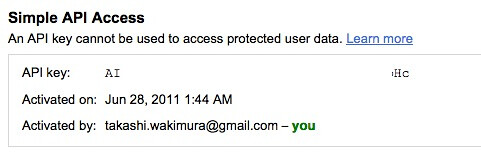
するとこのページの下の方にAPIキーが掲載されています(上記のキーは一部白塗りしています。キーは漏らさないようにしましょう)。それをコピーしてスクリプトの中にコピペしておきましょう。
使ってみる
Google プレイスAPIの利用方法は単純に指定した緯度経度の近所の施設を検索するものと、施設の詳細情報を表示するものがあるようです(あとチェックインとレポート機能とかありそうなのですが、まだそこまでは確認していません)。
取り急ぎ、一番ニーズがありそうな、周辺施設の検索を試してみたいと思います。
例題:緯度経度を指定して周辺にある書店の検索リクエストURL
[url]https://maps.googleapis.com/maps/api/place/search/xml?location=35.563044,139.715695&radius=1000&types=book_store&language=ja&sensor=false&key=【あなたのAPIキー】[/url]
JSONもしくはXML形式でレスポンスを受け取る事ができます。このURLの場合「〜/xml?〜」と書くことに寄ってXMLをリクエストしています。
locationパラメータで緯度経度を指定しています。radiusでは半径をメートル指定しています。
typesは施設・場所の分類を示しています。ここではbook_storeつまり書店を指定しています。
あとはlanguage指定、GPSセンサーの有無の指定、APIキーを指定していきます。
するとXMLで近所の書店一覧が出力されますので、取得した緯度経度を元にマッピングしていくとか、位置ゲー的なものを作ることに役立てることが出来そうです。
その他、旅館やホテル情報と周辺情報とのマッシュアップなども期待できそうです。








コメントを残す