以前Web制作会社に勤めていたときは感じなかったのですが、最近Webのコーディングをしているとやりにくさを強く感じることがある。何が問題なのか、少しずつ解決をしていこうとしているのですが、まさに行程やルールが管理された制作会社から個人間になると、必ずしも入稿データの形式がいままでと異なるルールで行われていることのほうが圧倒的に多い。
そのうちのひとつ。PSDデータでデザインデータもテキストも合わせて入稿されることがある。
デザインデータは自分が得意なやり方で処理できるように「画像を統合」→Fireworksで画像だけスライス、というスタイルでやっているが、これは10年前につとめていた会社のやり方と何ら変わっていない。Photoshopでスライスも出来るのだが、今回は原稿のテキストをどうにかしたいと思っていろいろ調べてみました。
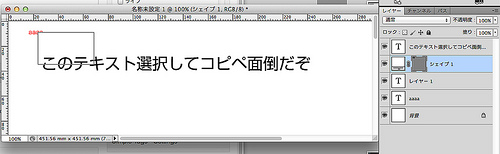
まず、PSDデータ内に原稿でもあるデータが入っている場合、それを取り出さなければならない。Photoshopの操作には職人ほど慣れていないので、レイヤーを選択してテキスト選択ツールを使って、テキストを選択してコピーしてテキストエディタにペーストして、一旦選択を外して、再度テキスト選択ツールを使って・・・(以下同文)。
これはかなり面倒なことだ。実はもっとクレバーなやり方があるのだろうが、もっと良い方法がないのかググってみたら、下記方法が紹介されていた。同様にボクも試してみるとうまく動いたので、参考にして紹介したいと思います。
.psd内のテキストレイヤーからテキストを抽出して.txtファイルに書き出してくれる.jsx | 乱雑モックアップ
「Photoshop上の文字をテキストファイル化、修正、PSに戻す」ができるPS_BRAMUS.TextConvert|ブロックワークス
それほどAdobe製品を使いこなすレベルで内自分にとってはスクリプトで処理できるなんて、夢のようなものです。このスクリプトを走らせるといともカンタンにPSDデータに含まれるテキストファイルが生成されます。
まず、ダウンロードします。
PS_BRAMUS.TextExport 1.3 – Automatically export all Text layers from Photoshop PSD to a Text file (PSD2TXT) | Bram.us
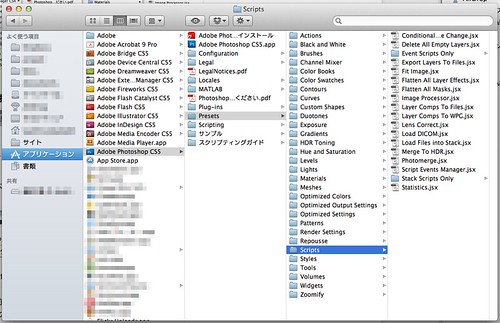
解凍するとjsxファイルが出来上がりますので、それをPhotoshopのとあるフォルダに移動します。
上記のように(Macの場合ですが)、Photoshopフォルダ→Presetsフォルダ→Scriptsフォルダに入れます。
Photoshopを起動・再起動すると有効になります。
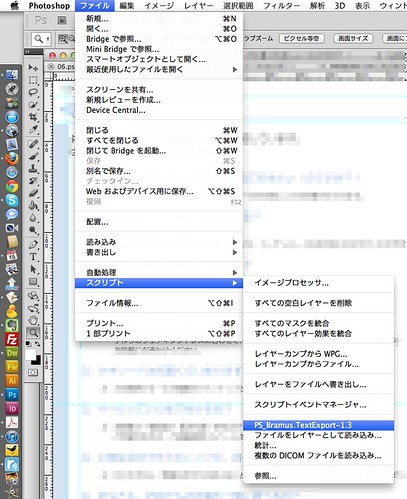
PSDファイルを開き、ファイル→スクリプトでさっきインストールしたPS_BRAMUS.TextExport・・・を選択して開きます。複数のPSDファイルがあるときは複数処理するか聞いてきます。
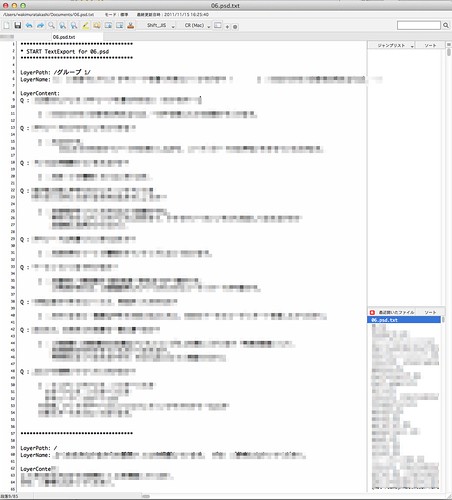
アウトプットイメージは上記のような感じです。ちょっとお仕事の内容なのでモザイクかけまくりですが、レイヤーとかその辺がわかりやすいようにテキストが整形されています。
長文のFAQのテキスト抽出とかテキストのレイヤーが鬼のようにあったときなど今まで憂鬱だったんですが、一気にこれでテキストファイルとして書き出してくれるので、すごくラクです。
ただし、レイアウトを確認しながらコーディングをする必要がありますが、Photoshop上での手順が減ってとても助かりました。スクリプトを作っていただいた方に感謝です!
Fireworksのバッチ処理ぐらいしか今までやってきてないのですが、こうやってデザイナーもちょっとしたスクリプトで作業効率化が出来るんだなぁと改めて思わされてました。