
というタイトルほど大したものではないですが、大画面でWebデザインをしている方にはブラウザチェックにもよく使われそうなので、個人的なメモも兼ねて書いておきます。
また、Webデザイナーでなくても最近のネットブックのディスプレイの全画面表示での表示範囲を知る、体験するひとつの方法としても応用できます(1024×600とか)。
写真のようにお気にいりやブックマークに入れて使います。そのブックマークをクリックするだけでウインドウサイズを変えることが出来ます。
例えば1024×768にするのであれば
javascript:window.resizeTo(1024,768);
というのをブックマークに登録する形になります。
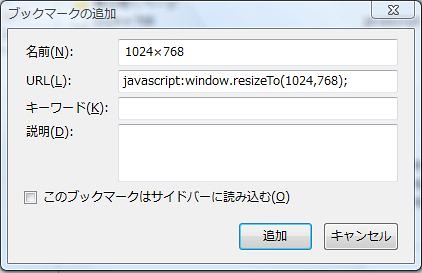
Firefoxであれば「ブックマーク」⇒「ブックマークの管理」でブックマークを入れたいところに「右クリック+新しいブックマーク」とすると「ブックマークの追加」という入力欄が出てきます。
名前に任意のわかりやすい名前(1024*768とかXGAとか初代EeePC用とか)を入れてURL欄に上記のjavascriptをそのまんま入れます。

こんな感じです。
これで好きなところ、というより使いやすい場所にそのブックマークを置いておけばOKです。
最近、これでしょっちゅうノートPC全画面表示の見え方を確認できるようになったので、ブログのデザインをいじっている時にも役だっています。



コメント