確か、前回の記事「スマホ向けサイト制作日誌4日目:APIの使用」の公開時点でコンテスト締切当日のお昼という危険な状態でした。
とはいいつつも頭の中でなんとなくやることは決まっていたので、それをいかに短い時間で効率的になんとか体裁を整える、そこに注力するというあまり格好良くないラストスパートを切ることにしました。しかし、ここで妥協した点はサイト改善点でもあり、今後そこを中心にブラッシュアップすれば目的のものに近づくというシナリオも描くことができたのです。
サイトの企画
まず、ゼロから企画、というのはそれこそ間に合わないので、自分が過去に作ったサイトを改造する、スマホ対応する、というのが妥当な線です。しかし、ちょうど良いものに「スマホ対応する」ということが肝であるはずなのに、一切対応せずPCサイトも完成せずに放置して1年、というものがありました。
サイトについて平たく言えば、ネット通販で売られている商品情報をAPIを通じて串刺し検索し、その商品情報をPCで見たりスマホで見たり、自分で見るデバイスを切り替えてもじっくり見れることを目指していました(そこまでは今回は未実装)。というのは、スマホで商品をチェックしていても、いざ購入するとなると住所を入れたり個人情報の登録、つまり会員登録などが手間すぎてやめてしまう人が多いんじゃないか、という仮説です。
そこで、スマホで商品検索して気に入ったものを自分の「お気に入り」と登録し 、PCに切り替えてもそれが参照できそこから慣れたPCのキーボードで購入手続きを済ませる、ということを考えていました。
じゃあ、半日で何を作るのか
次の優先順位で機能を固めてみました。jQuery Mobileをベースとして画面表示のほうは任せてみました。
1.商品検索機能→結果をlistview表示する
2.検索キーワード保存機能
3.検索結果の商品をタップでECサイトの詳細ページへ遷移する
4.検索結果の商品をスワイプでお気に入り商品に登録
5.お気に入り商品、検索キーワードの閲覧機能
以上を実装してみました。ただし、妥協した点があります。
1.トップページのセールバナーをスワイプで切り替えられる機能→うまく動かなかったのでlist表示のまま放置・・・
2.検索キーワード保存機能やお気に入り商品の登録機能は各1点ずつの保存とした(本来は複数保存して選べたり、簡単に削除、管理できるインタフェースを用意するのが望ましい)
というわけで、画面と合わせてご紹介です。
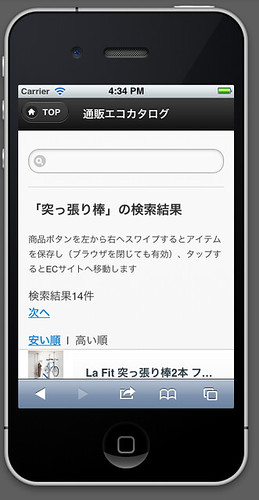
これは商品検索した結果です。セール&クーポンのAPIやクロスオーバーサーチの仕組みは拙著にあるものをコピペして現在の仕様にデフォルメして使い回す、ということですぐに実装しました。このように過去に作った自分のソースコードを使い回す、ということは素早くサイトを作るための常套手段だと考えています。
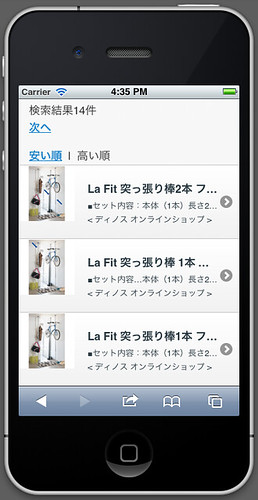
突っ張り棒の検索結果は14件ですが、高い順や安い順にソートできるように組んであります。その割には値段表示をうっかり忘れているのはここだけの話です(苦笑)。
ちなみに写真サイズはECサイトや商品によってバラバラなことがあります。そのまま表示するとこのlistview(画像+テキストのボタン状に表示しているリンク)のレイアウトを著しく崩すことになります。
そこでスタイルシートのmax-width,max-heightで最大の高さ、広さを指定して、その中に入るように画像を表示させます。なお、このCSSはIE6など一部古いブラウザでは通常動作しません。
検索結果表示ページには「検索キーワードの保存」というボタンを設置しています。このボタンを押せば「突っ張り棒」というキーワードが保存されます。
なお、ここではHTML5のWeb Storageの機能を使って、ブラウザ自体に保存しています。保存された内容はウインドウを閉じてもブラウザを閉じても保持されます。サーバーサイドで保存させるとなるとデータベースを用意したりとか面倒なのですが、ユーザーだけでそのデータを保存して利用したい、という機能を提供するときはこのWeb Storageを使うのも良いでしょう。
(本当はもっと手を出したいものがあったのですが、時間切れのためここまで・・・)
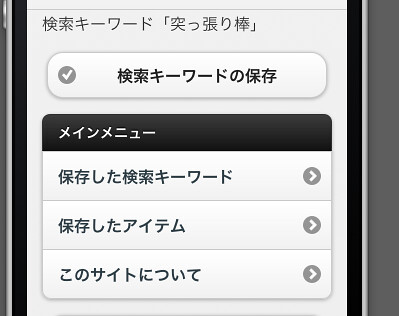
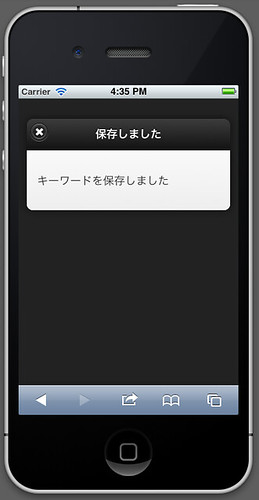
そして、各ページ下から「保存したキーワード」というメニューをタップすると、先ほど保存したものが表示されます。どんな検索キーワードだったっけ?というのを忘れないようにするための機能です。
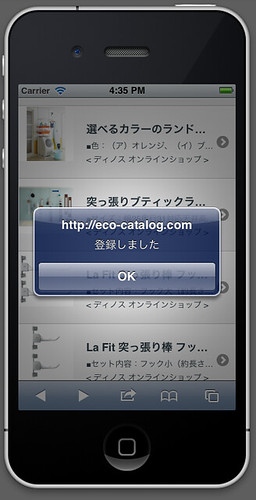
ちなみにキーワードを登録すると、このように背景が黒くなってダイアログボックスがふわっと開きます。こういったアニメーション効果もスマートフォンを使っている、という演出をしてくれます。しかし、ダイアログを開くには特別なJavaScriptを使っているわけでは無く、単にリンクでaタグに「data-rel=”dialog”」属性を追記しているだけなんです。たったそれだけで、アニメーション効果や閉じるボタン、背景を黒くする効果を付けてくれるって便利だと思いませんか?
スワイプでお気に入り商品登録
原理としては検索キーワードを保存するのと同じWeb Storageを使っているわけですが、ちょっと違うやり方で実装してみました。
まず、スワイプイベントの検出。これはjQueryで「swipe」を検出させ、swipeされたときにお気に入り商品として、Web Storageでブラウザにその商品情報を保存させるようにしました。
今度はダイアログではなく、単なるJavaScriptのalertを使って実現しています。また、現在画面に表示されているHTMLを取得する、というのがいろいろ難しかったので、jQueryのイベント内で、登録すべきHTMLタグをPHPで整形して書き出しています。
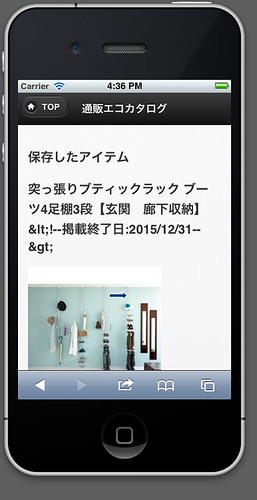
そうすることにより、ローカルのストレージにただ単に表示だけすれば良いHTMLとしてお気に入り商品が保存されていくわけです。
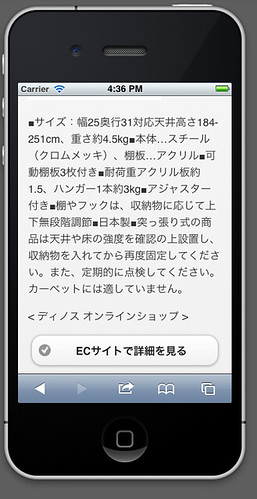
商品タイトル、画像、そして説明文、ECサイト名と検索結果一覧画面では十分に確認出来なかったものが全て見えるようになっています(と、ここでも価格表示忘れているのに気づく・・・)。
そして、画面下に「ECサイトで詳細を見る」というボタンを用意して、ECサイトで実際に詳細を見てもらい購入を検討してもらうというパスが出来ました。
PCサイトに遷移するボタン
スマートフォン用のページを作ってPCサイトへも遷移できるリンクは用意した方が良いと結論は出していたつもりですが、もう少しひっかかることがありました。それはECサイトなどスマホ対応しているサイトを見ていても多いものです。
「PC版 | スマートフォン版」
こんな感じのリンクです。
確かにスマートフォン版を見ているときにPC版を見たくなることがあり、そのリンクを用意することまでは良いのですが、ここに「スマートフォン版」というテキストがいるか?ってことです。現在見ているページがスマートフォン版ということが明白なのに(PC版への切替リンクがあるのに)「スマートフォン版」というテキストはいらない気がしました。仮にPCと同じレイアウトで、フッターに同様のリンクを用意しているならば、わからないまでもないが、それはいらないだろ、という結論に達しました。
そこで、シンプルに上記のようなボタンにしてみました。テキストリンクの会社さんも多いですが、やっぱり視認性や押しやすさを考えるとボタンが最適解だし、jQuery Mobileでボタンはものすごく簡単につくれるのでまったく苦になりません。
例)
<a href=”リンク先” data-role=”button” data-icon=”arrow-u”>ボタンに載せるテキスト</a>
jQuery Mobileのファイルを読み込んでおけば、HTMLタグの拡張だけでボタンが作れてしまいます。
まとめ
というわけで、荒い感じでとりあえず体裁を整えた(までいかないな・・・)感じですが、こうやって荒くてもいいから一通りゴールまで走ってみると、具体的にダメなところ、改善すべき点、気づいてこんな機能も付け加えたい・・・というものが出てきます。しかし、手を動かさなければ、あくまでも机上の空論で終わってしまい、可能性は拡がりません。
短時間で何かを作る、ということに結果的に自分を追い込んでしまいましたが、だからこそ得られた気づき少なくありません。
そして、このエントリー本文中にもあるようにいくつか積み残しの機能があります。今後はそれを追加して、洗練されたサイトに仕上げていきたいと思います。よく考えたら、デザイン的なこと、一切していません。。。
今回得られた教訓を元に、これからまたスマートフォン向けサイトを作る際、ワークフローの整理やよく使うタグの登録、サンプルソースを残しておくことでどんどん効率よくよりよいサイトが作れると思います。











コメント