昨日の日記。

node.jsを入れてES2015を始めてみる(Hello Wordまで)
ES2015を始めて見ることにしました。
Hello Worldが表示されたただけで力尽きた昨日ですが、今日は浮気をしてReactの学習を進めていきます。
(先送りしたアロー関数はその後サイトを見てなんとなく雰囲気を理解した)
教材
環境構築
macで1からReactの環境構築をするのだ – Qiita
環境構築〜コマンドの説明〜サンプルアプリの内容を確認
実践
昨日、nodebrewとか入れたりしていたので、Reactのところから始めます。
create-react-appというコマンドを使えるようにする
npm install -g create-react-app
なんかダウンロードが始まっている動きが表示されて、なんとかいけたっぽい。
アプリの作成をしてみる。
create-react-app new_world
また、なんかダウンロードが始まっている動きが表示されて、なんとかいけたっぽい。
cd new_world
npm start
おおおお!ブラウザ起動して、こんなんでました!

ターミナルでCtrl+Cでこちらを止めることが可能。
ここからは書籍「」を参考に読み進めていきます。
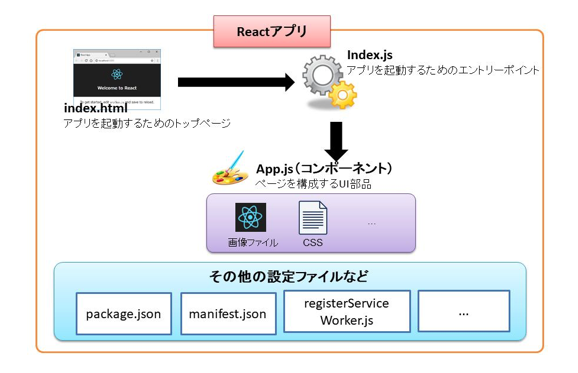
Reactアプリの構造
この書籍を読み進めていくと、これまでの流れの延長線上で、読み進めていくことが出来て、「サンプルアプリの内容を確認する」のところを読んで、だいぶ理解が深まりました。
Reactアプリではごく当たり前のようにES2015以降の構文が登場するので、
ということなので、昨日挫折したことが、今になって、割と重要なことに気づかされます。
(主にアロー関数とclassの所だけでも復習しておきましょうかね)
ファイルをいじってみる
せっかくので、現状のアプリのファイルをいじってみます。
App.js
headerタグのすぐ下に
<h1>React勉強中ですわ</h1>
を入れてみます。
npm start
で起動させます。
期待通りの結果です。