
古くから運営している(ドメインとしては2001年ごろから)サイトであるみんなでつくる吹奏楽専門サイト : windharmony.com
そこで、リニューアルを仕掛けてみようと思いました。個人的には今年少しPHPのスキルも得られたので、動的な部分、検索などでそれを応用して本格的にリニューアルを仕掛けたいと思います。
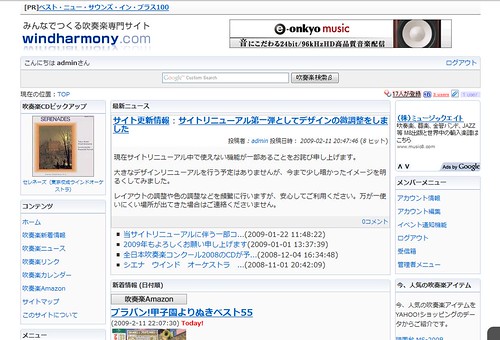
そんな中、今日手掛けたのはデザイン部分。
ゼロから組み直してリニューアルのイメージが出るように一新しようと思ったり考えていたのですが、結局は配色のまずさと、レイアウトをちゃんと調整していない、という基本を直すだけでも全然変わるので、既存のテンプレートをベースに修正をかけていくようにしています。
以下、既存画面の一部と変更ポイントです。

- ブログのように左にメインカラムを持ってきていたが、中央に戻した。
(もともとセンターファーストで組んであるHTMLだったのですが、どうやって戻すか忘れてしまいましたw) - グローバルナビゲーションを廃止
→グローバルナビゲーションは左カラムに持ってくることにしました。
これからコンテンツ・機能を増やしていくこともあります。 - べた塗りのブロックタイトル部分を角丸グラデーションで処理して、ちょっとだけ今風にした。
- 元々のテンプレートで着色されていたイエローベースの配色をグレースケールに変更
- 検索ボックスをセンターに持ってきた
- 自分で作った広告パーツ追加(Javascriptで表示)
そして、これから取り組みたいのはコンテンツ・機能の追加が中心となります。
- モジュールによってバラバラなHTMLルール(タグの使い方)を統一
- YAHOO!ID連携(OpenID連携)の実装
- 団員募集投稿機能追加
- コンサートカレンダーをpicocalモジュールで実装
- リンク集のテンプレートを大幅に書き換え
- コメント投稿掲示板の実装
XOOPSの場合、多彩な機能が実現する分、設定項目が多く、ブログのように簡単に扱えません。しかし、逆に考えれば、簡単に扱えないからこそ、他にマネできない高機能なユーザー投稿型サイトを作り上げることが出来ます。
時間はかかりますが、コツコツとやっていきたいです(今日10時間ぐらいハマってました)



コメント