ついついWindows時代の癖で「F12」とか押してしまうのですが、そんなときはボリュームがアップしてしまいます(笑)。
解決方法として「ファイル」→「ブラウザでプレビュー」→ブラウザ名、といった感じのことを紹介されているサイトもありましたが、それだとあまりにも効率が悪いのです。といいつつ1年以上そういう環境で使い続けていますが・・・。
というわけで、ちゃんとやり方を調べてみました。
3案ある回避策のひとつ、キーボードショートカットを変更する方法を試してみたいと思います。その場合、既存のキーボードショートカットはいじりたくないので、そのままにしておいて、開いているキーボードをショートカットとして割り当てようと思います。
その他の回避昨などはアドビの下記リンク先を参考にしてください。
Dreamweaver で使用できないファンクションキーがある
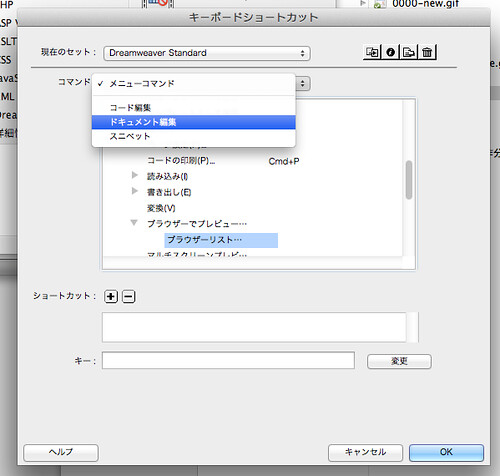
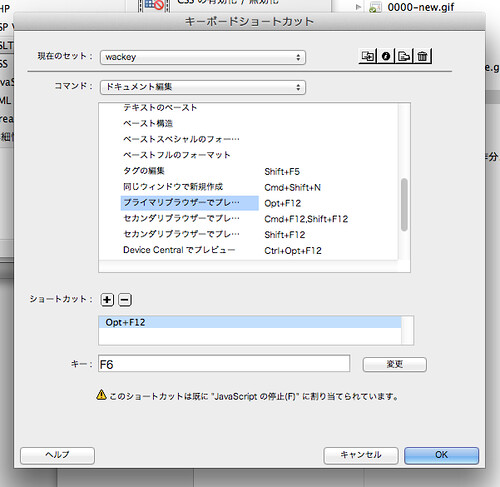
Dreamweaverメニューから「キーボードショートカット」を開くとこのような画面になります。
キーボードショートカットセットという概念があるのに、その時は気づきませんでしたが、とりあえず、ブラウザーリストまでたどり、コマンドからドキュメント編集まで進みました。
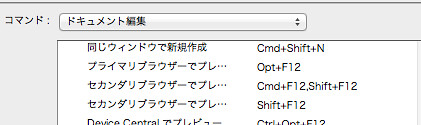
ちなみにキーボードショートカットのドキュメント編集画面ではこのように表示され、どのようなショートカットが現在設定されているかがわかります。
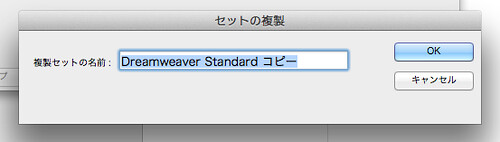
そしてキーボードショートカットを編集しようとするのですが、デフォルトのキーボードショートカットセットを編集は出来なさそうなので、複製を作成してそれを編集することになります。
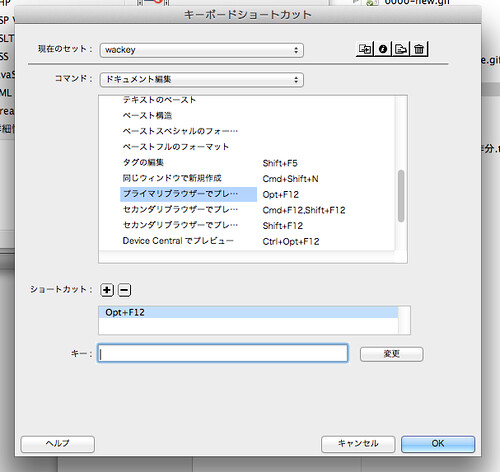
そして新しく名前をつけたキーボードショートカットセットが出来上がったので、これを編集していきます。編集したいショートカットの名前を洗濯して、キーのところにカーソルを置きます。
例えば、ここでF12とか押せばF12が入ります。またCommand+〜とかも文字・記号の形でショートカットが見えるように入力されます。
最後に変更ボタンを押せば、更新されます。
すでにDreamweaverでアサインされているショートカットを雄と、上記警告が出ます。
そうやって、いろいろキーを入力し続け開いているショートカットを探します。なかなか見つからないので、Adobeのショートカットってやっぱり多いんだなぁと思いました。
結局、プライマリブラウザでプレビューは「Command+k」にしてみました。Firefoxなのに、Kって・・・何の関連性もありませんが、右手だけで且つ、Commandキーから近いのでそのあたりでいいかな、と適当に設定してみました。
もっと良い場所があるかもしれませんが、時間が無いのでここら辺さくっと設定を済ませて、これからHTMLコーディング作業に入っていくのでした。
ちなみにこれはブラウザのプレビュー以外にもいろいろ使えそうなので、キーボードショートカットの設定変更の方法を個人的にもメモしておきたいと思いました。