
ブログを書くときに重宝している「Make Link」アドオン。ブロガー御用達とも言われています。
そんなMake Linkですが、カスタマイズを一度したっきり放置していました。
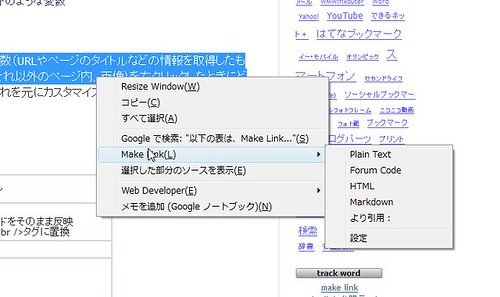
というわけで、引用するときに超便利!なアドオン「Make Link」:mina-blogという記事を参照して、カスタマイズにチャレンジしてみます!
やりたいことは引用するときに超便利!なアドオン「Make Link」:mina-blogのように引用記事を書くカスタマイズです。
この記事にもあるように、通常引用記事を書くときは、
引用するときに超便利!なアドオン「Make Link」:mina-blogより引用:
私がブログなどに引用文を書くとき、これまでは
①引用したい文章をコピーしてはりつける
②引用元のブログ記事タイトル&ブログタイトルをコピーしてはりつける
③引用元のURLをコピーしてはりつける
④引用した文章を<blockquote></blockquote>タグで囲む という4段階の手間がかかっていました。
といったようなことがあrます。それを1ステップで済んでしまうのです。
私の場合は、
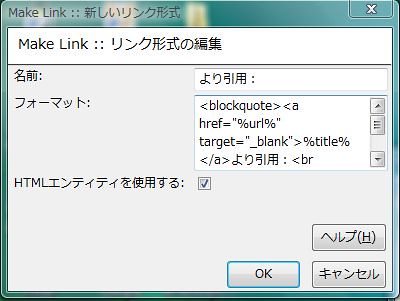
<blockquote><a href="%url%" target="_blank">%title%</a>より引用:<br/>%text_br%</blockquote>
といった形でカスタマイズしています。

そしてリッチテキストエディタやFCKEditorを使ってブログを書いている私はMake Link設定項目の「HTMLエンティティを使用する」にチェックを入れています。そうすると、いちいちソース編集モードに切り替えて貼るという手間もなく、リッチテキスト(HTMLが有効な状態)で貼り付けられます。
というわけで、少しカスタマイズするだけでも時間と労力が節約でき、生産性が向上するので、これを使ってブログを書く習慣をつけてはいかがでしょうか?
ブロガー御用達Firefoxアドオン「Make Link」の設定方法 – できるネット+ 編集部ブログではさらにこのカスタマイズするための変数一覧が掲載されてます。それを見ると「%input%」とか「%imgurl%」が楽しそうなことができそうで、カスタマイズ熱が上がりそうです。

