
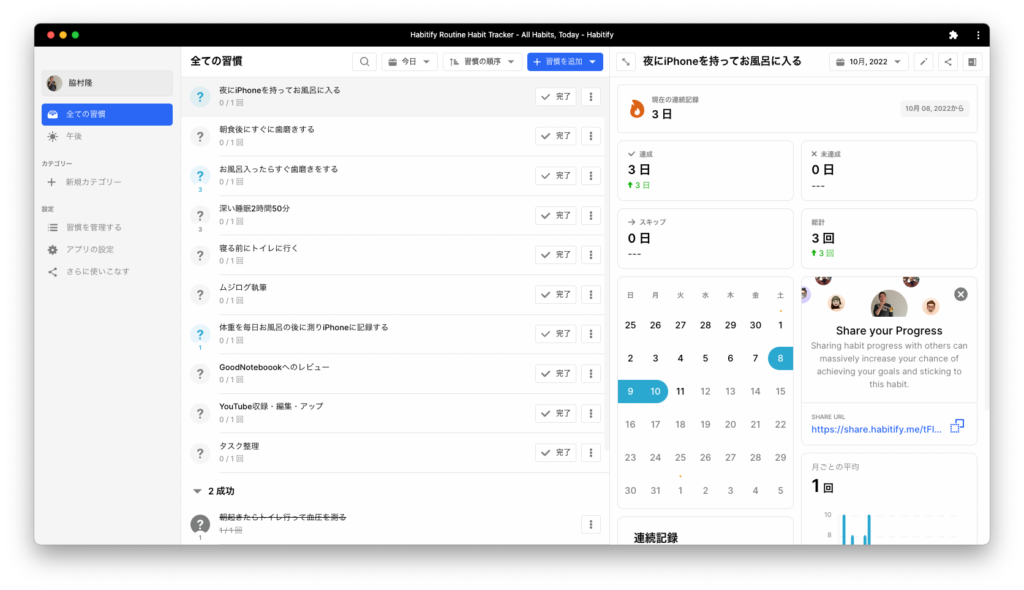
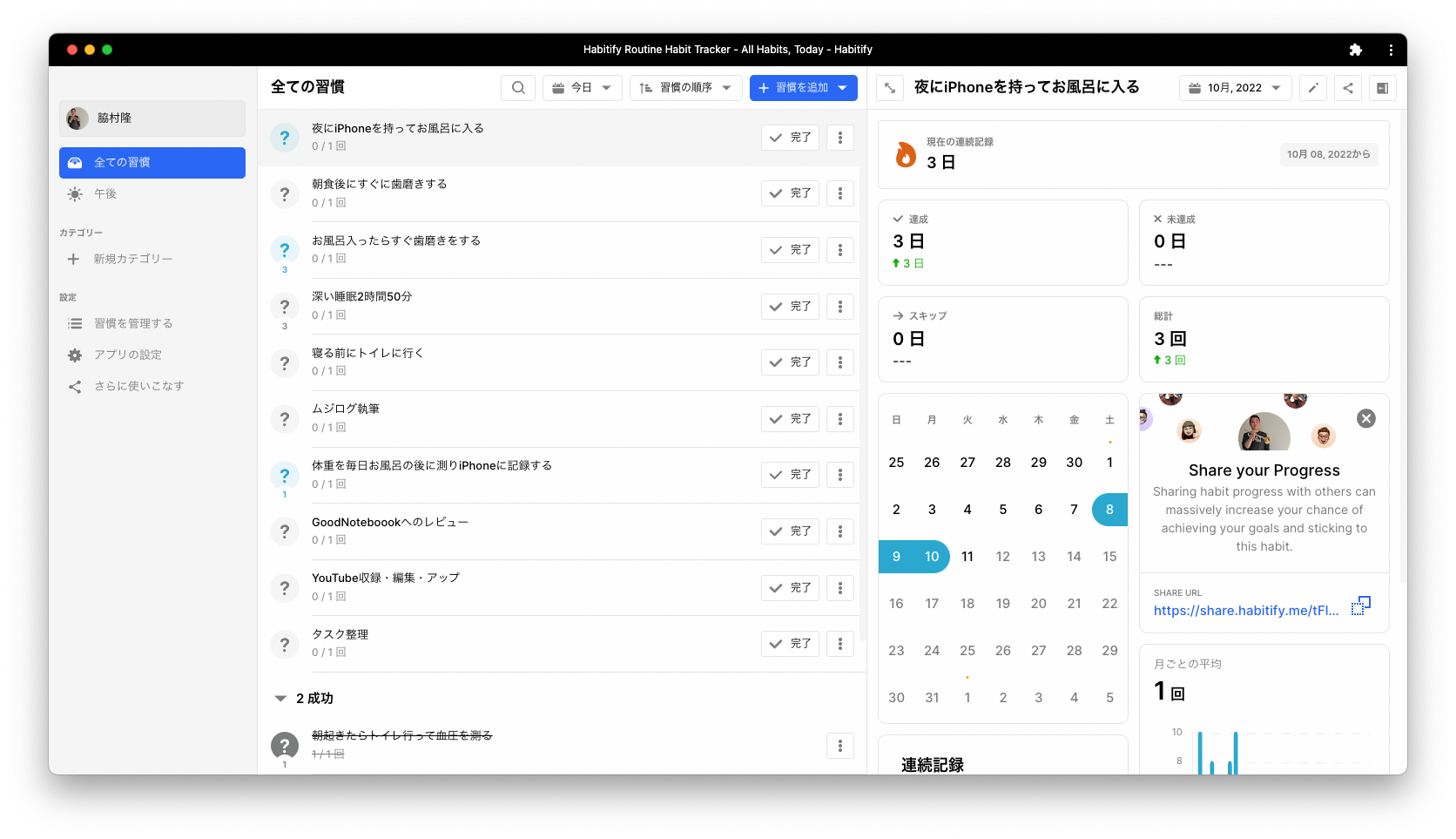
上記の画像はHabitifyというWebサービスをアプリ化して使用している画像だ。
このように、Webサービスによってはそれらをアプリ化して使うことが出来る仕組みがある。
それがPWA(プログレッシブ ウェブアプリ)だ。Chromeのヘルプへのリンクを下記に置いておく。
プログレッシブ ウェブアプリを利用する – パソコン – Google Chrome ヘルプ
PWAを使うと、Webサービスをアプリのようにして扱うことが出来る。当然エイリアスを好きな場所に置くことも出来るし、Dockに置くことすらできる。
アプリのように振る舞うので他のアプリと同様、Command+Tabでアプリを切り替えることも出来る。
ただし、これを実現したいWebサービスがPWAに対応しているか否かが重要になる。
代表的なアプリがTwitter。TwitterもPWAに対応している。

Twitterは右サイドバーの情報が邪魔(気が散る要因)なので、右サイドバーが隠れるようにウインドウサイズを変えて使っている。このように、Webサービスごとにウインドウサイズ変えられるのもアプリ化のメリットだろう。
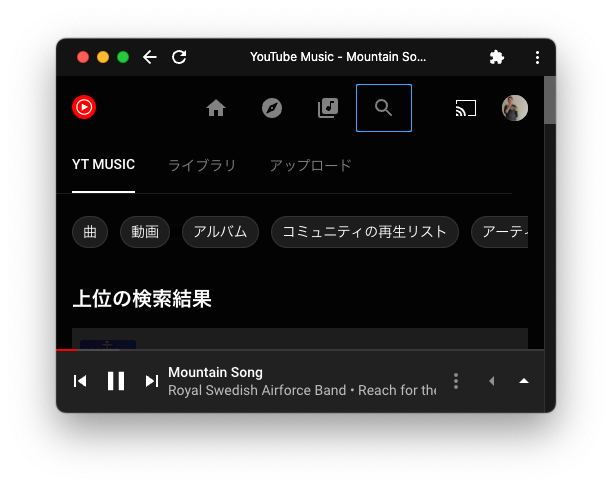
YouTube Music

YouTube MusicもPWAに対応している。作業用のBGMとしてウインドウサイズはそんなに必要ないことから、ウインドウサイズを最小にしている。
さくっと検索して再生ぐらいの使い方であればこれぐらいで大丈夫だ。
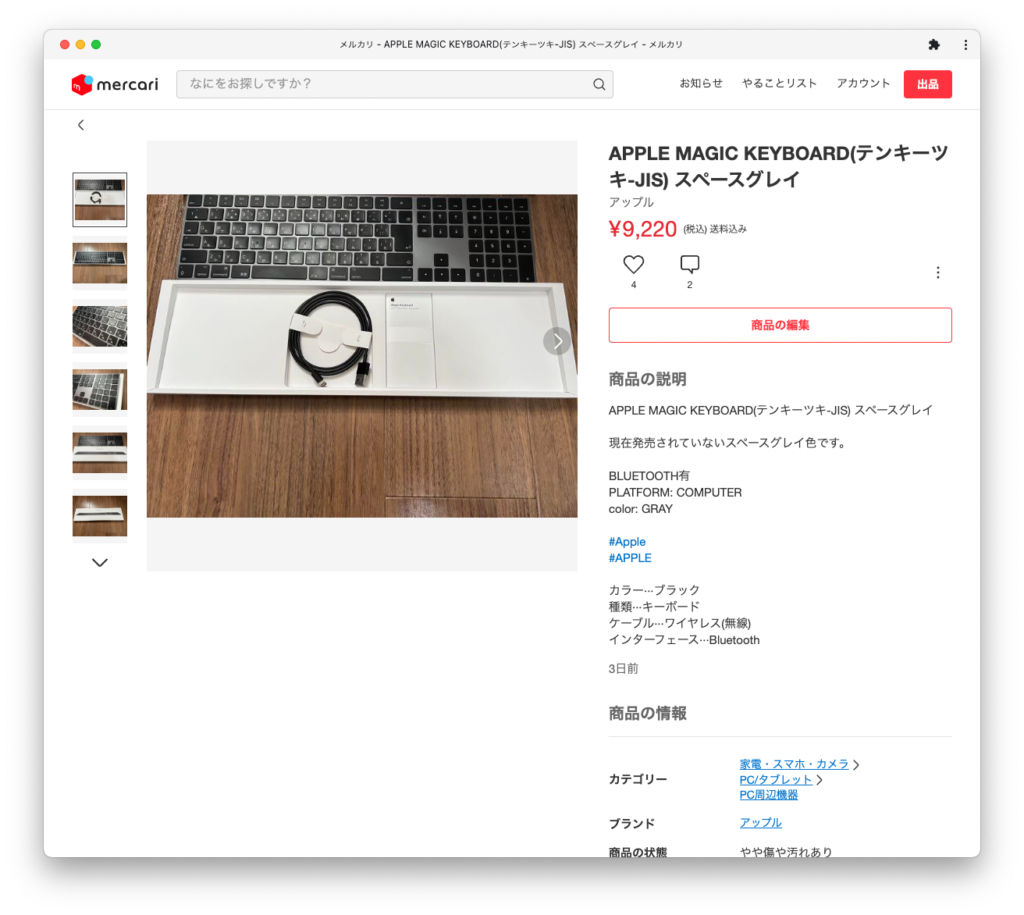
メルカリ

Webブラウザでの操作で十分だが、ヘビーユーザーにとっては独立したアプリのほうが使い勝手は良いだろう。
対応サービスの探し方
その他PWAに対応したサイトとしてはGoogle MapsやPinterestなどが挙げられます。
次のような検索サービスもあるみたいなので、ここで探してみると良いでしょう。
PWA対応サイトの共有サービス – Favorite PWA
ただ、実際にはすでに終了したサイトなども含まれているため、期待通りにPWAが動かないことも多いです。
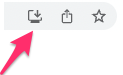
Chromeのアドレスバーに次の画像のようにPWAインストールボタンがあれば、インストール出来ますので、試してみてください。

さっきちらっと見たところ、Todoistも対応しているみたいですし、Qiitaも対応しているようです。
Webサービスもこのようにアプリ化出来ると使い勝手が変わってくるので、積極的にいろいろためしていきたいと思います。




コメント