スマホサイトの依頼を頂いたクライアントから写真を魅せたい!という要望があり、「これがええんちゃうん?」と適当な提案をしたら本当に採用になったので本気でPhotoSwipeを使うことになりました。
PhotoSwipeは最初は単に写真をスワイプ(フリック)操作で次の写真を表示させていくWebアプリケーションのような形になるかと思っていたのですが、ちゃんとナビゲーションボタンがあったり、自動再生機能があったり、ダブルタップやピンチアウト・ズームで拡大・縮小とかそれなりの機能が一式入っています。
ちょうどjQuery Mobile 1.1の正式版が出たばっかりなので、それを使ってサンプルを作りました(ダウンロードはこのエントリーの最下部です)。
材料
実際に大きく表示させたい写真(フルサイズ)とサムネイル表示させたい写真と2種類用意してください。
個人的にはフルサイズはデジカメの写真をそのまま使うよりもある程度のサイズに落として通信量を減らしておくと読み込み速度が速くなり、閲覧する側も気持ちいいです(テストは無線LANの快適環境でしてしまいますが、実際には外出先などで3Gの遅い通信速度で閲覧しているユーザーをある程度考慮すべきです)。
ボクが作った画像はimagesフォルダの中に入れていますが、フルサイズはその下のfullに最大640px*640pxのサイズ入れていて、サムネイルはthmubフォルダに入最大150px*150pxのサイズれています。
Fireworksをお使いの方はこれらのサイズに一括で縮小するバッチファイルも作成したので、こちらにそのファイルもアップしておきます。
photoswipe用640pxと150pxに縮小するFireworks用batch
今回使用しているファイルやJavaScript
jQuery Mobile含め、こんな形で外部ファイルを読み込んでいます。詳しくはサンプルファイルをご覧頂くなり、そのファイル構成もも見て頂ければ、と思います。
サンプルファイルを参考にするなりコピペするなり試してみてください。
[php]
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<link rel="stylesheet" href="wedding.min.css" />
<link href="jquery-mobile.css" type="text/css" rel="stylesheet" />
<link href="photoswipe.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="klass.min.js"></script>
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<script type="text/javascript" src="code.photoswipe.jquery-3.0.4.min.js"></script>
<script type="text/javascript">
(function(window, $, PhotoSwipe){
$(document).ready(function(){
$(‘div.gallery-page’)
.live(‘pageshow’, function(e){
var
currentPage = $(e.target),
options = {},
photoSwipeInstance = $("ul.gallery a", e.target).photoSwipe(options, currentPage.attr(‘id’));
return true;
})
.live(‘pagehide’, function(e){
var
currentPage = $(e.target),
photoSwipeInstance = PhotoSwipe.getInstance(currentPage.attr(‘id’));
if (typeof photoSwipeInstance != "undefined" && photoSwipeInstance != null) {
PhotoSwipe.detatch(photoSwipeInstance);
}
return true;
});
});
}(window, window.jQuery, window.Code.PhotoSwipe));
</script>
[/php]
フォトギャラリーへのリンクにはrel=”external”を付けておく
注意事項としてはこのphoto.htmlにリンクを貼るときは
<a href=”photo.html” rel=”external”>フォトギャラリー</a>
といった感じにリンクを貼ってください。
ざっくりと機能説明
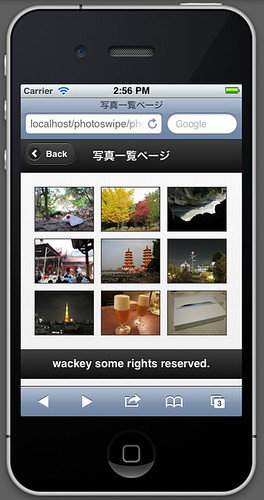
1.写真一覧(サムネイル)をタップして拡大表示する
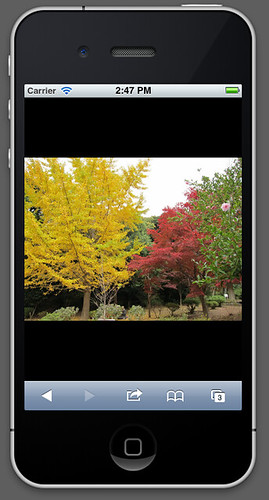
2.スワイプで次の写真へ遷移(左右可能、つまり前の写真へ戻ることも出来る)
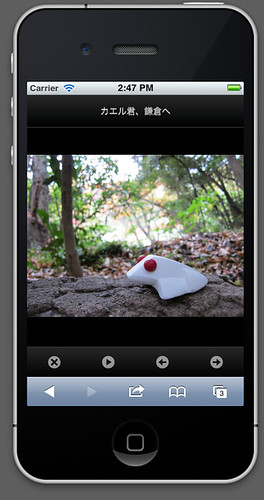
3.上下のキャプションとナビゲーションのオンオフ
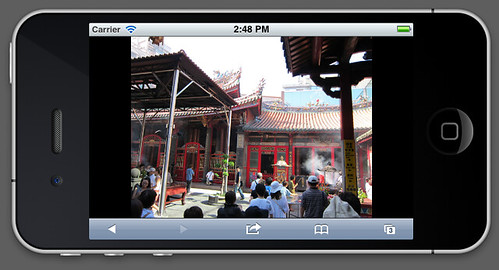
キャプションやフッターメニューが無くなるとシンプルです。この写真のように横長な場合は横に回転させてみるのもいいでしょう。
キャプション(写真タイトル)は下記HTMLの場所を修正することで変更可能(画像のaltタグから取得しています)。
[php]<li><a href="images/full/001.jpg" rel="external"><img src="images/thumb/001.jpg" alt="カエル君、鎌倉へ" /></a></li>[/php]
ナビゲーションは左右はもちろんのこと、自動再生ボタンもあります。しばらくスライドショーとして流すという使い方も出来るでしょう。
×ボタンを押せばこのサムネイル表示の一覧画面に戻ります。
4.そのサムネイル一覧も自動的に<li>タグで作った部分を見て自動的にレイアウトしてくれています。lightboxのようなエフェクトと同じようなイメージです。
5. ダブルタップで画像の拡大縮小を行います。
このように写真の上をダブルタップすることで、拡大したり、また元に戻したりすることが出来ます。
6ピンチアウト・インで画像の拡大縮小を行います。
ピンチアウト・インによる拡大縮小も出来ます。iPhoneでは問題無かったのですが、Androidでは再現しませんでした(ダブルタップの挙動も少し微妙でした)。
というわけで、今回のサンプルファイルをダウンロード出来るようにアップしましたので、こちらからダウンロードして試してみてください。今後、写真を重視したスマホ向けサイトを作られる方には役に立つと思います。
photoswipe.zip(サンプルwackey版)
実はhtmlとしてはこのphoto.htmlで上記のことをすべて実現しています。なので、中身の写真を指定する部分やコンテンツを書き直せば、すぐに自分のサイトにも活かしていくことが出来るのでは無いかと思います。参考になれば幸いです。








コメント