Warning: file_get_contents(https://api.gnavi.co.jp/RestSearchAPI/v3/?keyid=2899cd69181d8c60ded7cc74e8ad1084&id=geep160&coordinates_mode=2): failed to open stream: HTTP request failed! HTTP/1.1 403 Forbidden in /home/xs260299/musilog.net/public_html/wp-content/plugins/lockets/lockets_func.php on line 380

Locketsプラグインでぐるなびのお店情報を利用するにはぐるなびWebサービスへの登録が必要です。
ぐるなびのお店情報を引っ張ってくるにはぐるなびWebサービスへの登録が必要だ!
というわけで、早速登録しましょう。
- 右上の「新規アカウント発行」をクリックして必要項目に入力していきます。
- 確認画面が表示され、そのまま進むと「新規アカウント発行 仮登録完了/メール送信」と表示され、メールが送信されるので、メールのリンクをクリックします。
- すると「新規アカウント発行 登録完了」と表示されるので、メールで
ぐるなびWebサービスのユーザー登録が完了しました。アクセスキーは
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
になります。と届くので、そのアクセスキーをメモ(コピー)します。
- Locketsのプラグイン管理画面の「ぐるなびWebサービス」の「ぐるなびアクセスキー」に先ほどのAPIキーを入れて一番下の「変更を保存」ボタンを押します
※テンプレートには未記入で結構です。
使ってみる
それではテストで下記ページのリンクを貼るという想定でやってみたいと思います。
はま寿司 港北インター店(センター北・南/回転寿司) – ぐるなび
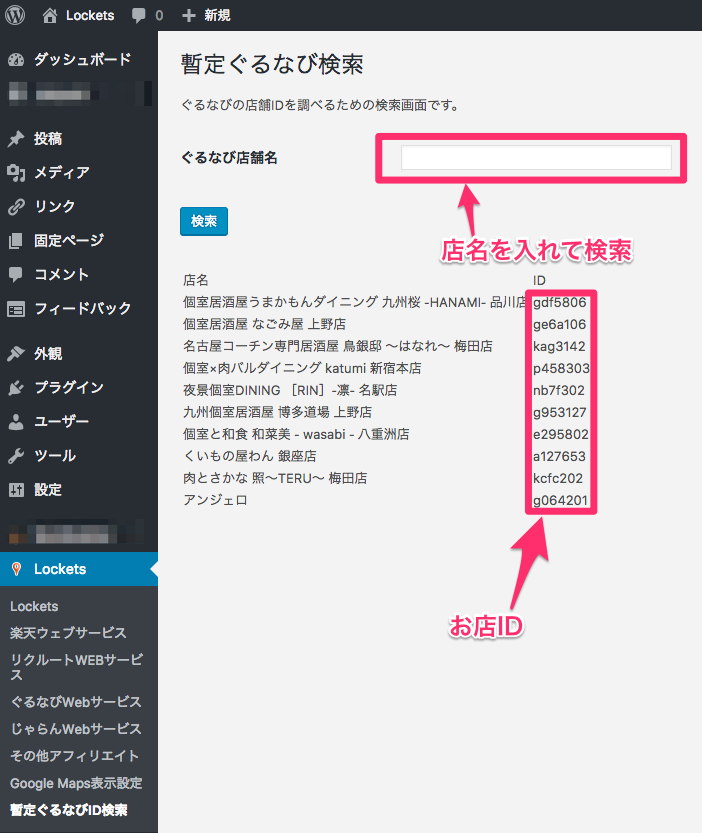
- ぐるなびは、URLからですべてを確認出来ないので、下記管理画面からあらかじめ店舗を検索してお店のIDを調べておきます。
「Lockets」→「暫定ぐるなび検索」→「ぐるなび店舗名」

今回は「はま寿司 港北」と入れて検索してみます。店名 ID はま寿司 港北インター店 geep160 と表示されるのでお店IDが「geep160」ということがわかります。
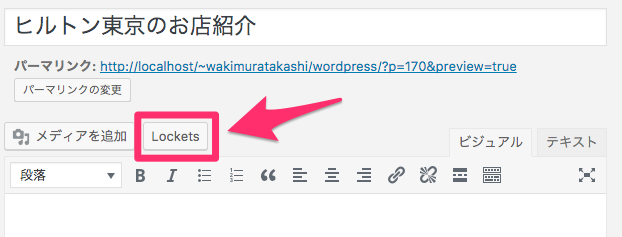
- 投稿画面から「Lockets」ボタンを押します

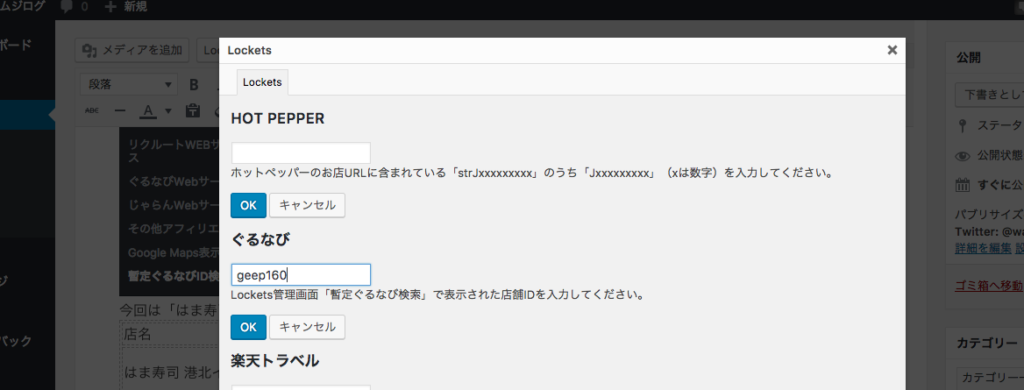
- 開いたLockets専用入力画面のぐるなびの部分に先ほどコピーした「geep160」を入力

- ショートコードが挿入される
[LocketsGurunavi shopid="geep160"] - ブログ記事を仕上げる(書いている途中でお店情報を入れたい場所で上記の手順でショートコードを入れて頂いても大丈夫です)
- ブログ記事を公開する
といった感じでホットペッパーとほぼ同様の手順で使うことが出来ます。
↓↓↓↓↓ こんな感じで表示されます。 ↓↓↓↓↓
| 住所 | |
| 最寄り駅 | |
| 営業時間 | |
| 休業日 |
↑↑↑↑↑ ここまで ↑↑↑↑↑
ご参考:ぐるなびはバリューコマースのオートMyLinkに対応していない
参考までですが、ぐるなびはバリューコマースのオートMyLinkには対応指定ないので、自動的にアフィリエイトリンクになることはありません。通常のバナーなどを追加で貼るとかしておくと良いかも知れませんね。
アフィリエイトありきであればホットペッパー中心でリンクを作成するのも良いかも知れませんが、ホットペッパーに無いお店がぐるなびに豊富にあるので、そんなときはぜひLocketsプラグインでぐるなびのリンクもを貼ってみましょう。