現在、ヤフーのトップにあるような東京電力使用状況メーター(棒グラフ)。これと同様なものがAPIを組み合わせて意外と簡単に作成できたので、シェアしたいと思います。
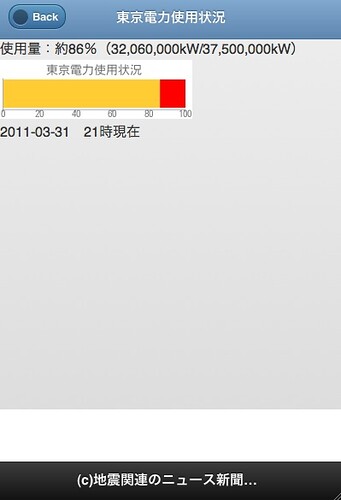
▽動作例(スマートフォン向けのサイトの「東京電力使用状況」をクリックしてください)
地震関連のニュース新聞・テレビ局まとめ(即席で作ったので完成度低いです・・・)
まず、ヤフーの電力使用状況API(事前にアプリケーションIDの申請が必要)を使って、最新の電力使用量と供給量を取得します。
[php]<?php
// 電力使用状況API
$tepco = "http://setsuden.yahooapis.jp/v1/Setsuden/latestPowerUsage?appid=【あなたのアプリケーションID】";
$xml_tepco = file_get_contents($tepco);
$hit = simplexml_load_string ($xml_tepco);
$usage = intval($hit->Usage);// 使用量:文字列を数値に変換
$capacity = intval($hit->Capacity);// 供給量:文字列を数値に変換
$usageper = $usage / $capacity *100;// 使用量÷供給量×100=使用率 使用率を計算する
$usageper = ceil($usageper);// 小数点以下を繰り上げて整数化(小数点以下を丸める)
$capacityper = 100 – $usageper;// 余剰のパーセンテージを求める
?>
使用量:約<?php echo $usageper; ?>%(<?php echo number_format(h($hit->Usage)); ?>kW/<?php echo number_format(h($hit->Capacity)); ?>kW
[/php]
少し冗長的に書いていますが(また、実際のソースと違います)ヤフーの電力使用状況APIから使用量と供給量が「kW」という単位で取得できます。
何%使っているかパーセンテージで知りたい時は算数で習ったように使用量を供給量で割って100をかければ%の数値を求められます。
使用量のパーセントの数値は小数点以下の数値は丸めます(切り上げます。少しでも多く使っているように見えて節電を促すため?)。100から引けば余剰のパーセンテージも取得できます。
これで、メーターに使う数値、合計100となる「使用量」と「余剰量」の数値が求められました。
それでは、グラフ化したいと思います。
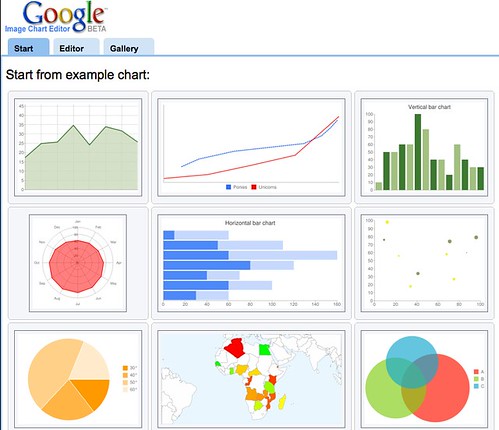
つい最近(というかこれを作ったとき)に知ったのですが、Google chartを使うときに「グラフウィザード(Chart Wizard)」的なものが出来ていました。
このように作りたいグラフの種類をビジュアルで選びながら、そしてカスタマイズしたものもプレビューをリアルタイムで見ながら調整していくことが出来ます。
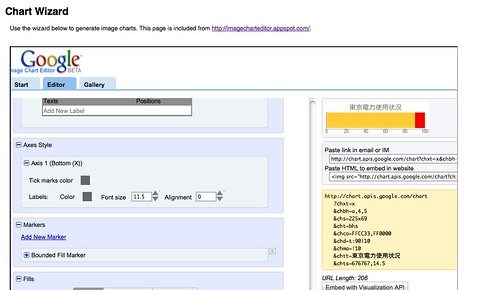
ここで、まずは仮の数値「使用量は80」「余剰量は20」などとして、仮のグラフを作成していきます。
左側にグラフの各要素や設定値を入力出来ます。グラフの大きさやラベルの名称等細かく設定できます。
そして右側でプレビューとそのグラフに対応したAPIへリクエストするURLが表示されます。左画面での設定をいじってフォーカスを動かしたら右側のプレビューに即座に反映されます。
ここで、思う存分の形に整形したimgタグなりリクエストURLを取得しておきます。すると、あとはその80や20で設定していた所の数値をPHPで取得した電力使用量と余剰量のパーセンテージの数値を出力させれば良いのです。
[php]<img src="http://chart.apis.google.com/chart?chxt=x&chbh=a,4,5&chs=225×69&cht=bhs&chco=FFCC33,FF0000&chd=t:<?php echo $usageper; ?>|<?php echo $capacityper; ?>&chtt=%E6%9D%B1%E4%BA%AC%E9%9B%BB%E5%8A%9B%E4%BD%BF%E7%94%A8%E7%8A%B6%E6%B3%81&chts=676767,14.5" width="225" height="69" alt="東京電力使用状況" />
[/php]
今回のこのプログラムの作成は、次のアポイントまでのわずかな時間にマクドでコーヒー飲みながら作ってました(30分もかかっていないと思います)。
Googleでグラフを作成できるAPIがあるのを知っていましたが、英語のドキュメントばかりで難しいと思っていたのが、ウィザードで思い通りのグラフを素早く作れることが今回の大きな発見です。
ボクはネット上で動くのが多少は強みなのでネット上で細々と動いていましたが、こういった形で技術情報をシェアする形でも他の方が便利なサイトを作るお役に立てることもひとつの貢献だと思って動いていきたいと思います。







コメント