
WordPressの文字入力のインタフェースって、吐き出すHTML大丈夫なのかな?とか他の方も「改行が思い通りにならない」とか不具合を聞くようになりました。
特に手を加えなくても、なんとなく編集していたら問題を回避できていたのですが、あまりにも<p>タグが思い通りに入ってくれなくて、それを修正する手間を考えると、やっぱりこれに手をつけるしかない、という結論に昨晩の遅くに決心してアクションを起こしました。
導入したのは、私自身、MTOSやXOOPSなどでも利用しているFCKEditor。
そういう意味でも信頼関係が成り立っているFCKEditorなのですが、WordPressにもありました。プラグインとして!
Dean’s FCKEditor for WordPress plugin(V2.5.0)
というわけで早速導入してみました。

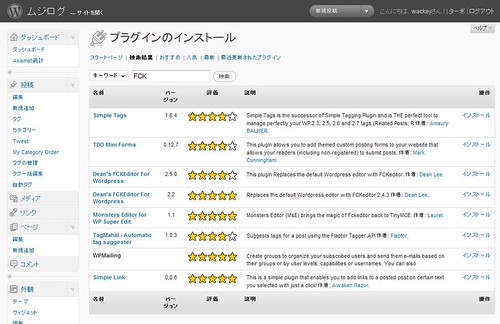
まずはWordPressの管理画面、プラグインの新規追加で「FCK」で検索してDean’s FCKEditorを選択します。
と言っても今日時点で上記のように二つ出てくるので、バージョンの新しいほうをインストールします。いつもどおり、右側の「インストールリンク」をクリックして表示された画面で「インストール」のボタンをクリックします。

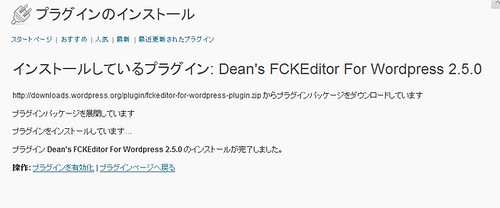
すると管理画面だけでさくさくっと、FCKEditorをインストールしてくれます(相変わらずWPの素敵なところです)。
「プラグインを有効化」リンクをクリックしたら、それでインストール完了。
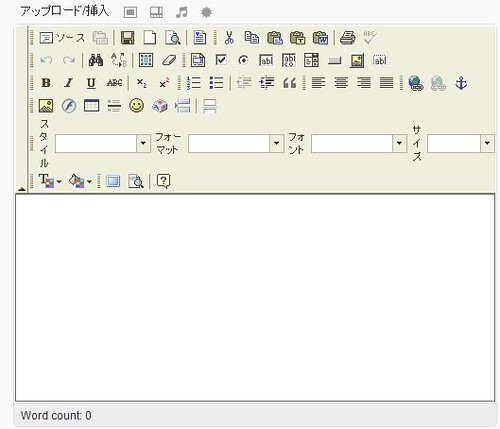
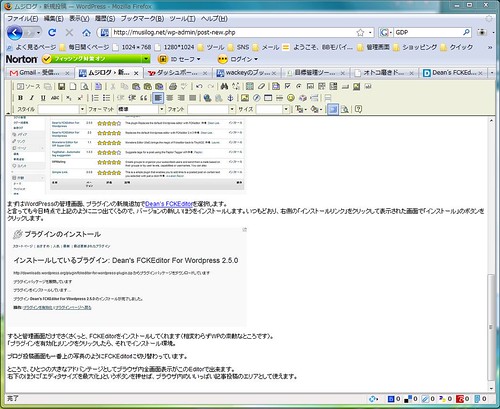
ブログ投稿画面も一番上の写真のようにFCKEditorに切り替わっています。
ところで、ひとつの大きなアドバンテージとしてブラウザ内全画面表示がこのEditorで出来ます。
FCKEditorのボタンが並んでいるパネルの下(もしくは右下)のほうの「エディタサイズを最大化」というボタンを押せば、ブラウザ内めいいっぱい記事投稿のエリアとして使えます。

こんな感じで広々と使えるので、ミニノート・ネットブックのみなさんは特に重宝するのではないかと思います。
ちょっと入力インタフェースにストレスを感じたら、ぜひFCKEditorに乗り換えてみましょう!




コメント