
Adobe Dreamweaver CS4になってSubversion (SVN)に対応した。
ボクはプログラマーでもなくずっとバージョン管理とは無縁な世界にいたと思っていたが、サイトの大型化や頻度の高い更新にはバージョン管理が必要と感じている。ボクも最近になってPHPで何か作ってみよう、という機会が増えたが、さすがにバージョン管理を何らかの方法でしなければならない、ということに気づき、せっかく気合い入れて買ったAdobe Dreamweaver CS4をフル活用してみたい、ということでSubversionを導入することにした。
(もっともバージョン管理を早急に導入した方が今後の効率が上がるということを、ヒシヒシと感じている、ということもある)
当初はレンタルサーバーのCORESERVER.JP ![]() に入れてみたりしたのだが、うまくドリウィとつなげず(というかつなげ方がわからず)1日かけて断念したところだったが、諦めきれず、Windowsローカルにインストールして使ってみた。ちなみにまったく同じことやろうとしたひとがネット上に見当たらず、あてずっぽうでやった方法なので、動作は保障できませんが、最終的に出来た方法をご紹介します。
に入れてみたりしたのだが、うまくドリウィとつなげず(というかつなげ方がわからず)1日かけて断念したところだったが、諦めきれず、Windowsローカルにインストールして使ってみた。ちなみにまったく同じことやろうとしたひとがネット上に見当たらず、あてずっぽうでやった方法なので、動作は保障できませんが、最終的に出来た方法をご紹介します。
(ちなみに上記写真はSubversionについて調べてみたら見つかったAdobe Illustrator形式のロゴファイル。もちろんでAdobe Illustrator CS4で開く)
まず、SVNサーバーをWindowsローカルに用意するためにVisualSVN Serverというソフトをインストールした。
なぜ、これをインストールしたかと言うと、「ビジュアル」という言葉がついておりコマンドラインに自信が無いボクはビジュアルで操作できるほうが良かろう、という名前による印象からである(笑)。コマンドラインに自信が無いデザイナーさんはこのVisualSVN Serverが向いているかもしれない。
VisualSVN Server | Subversion Server for Windows

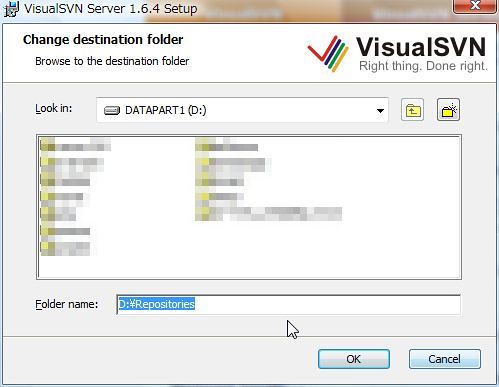
インストーラーは英語であるが、気をつけるところはプログラムのインストールフォルダとリポジトリサーバーの置き場所だ。
多数の版管理をすることを想像するだけでもそれなりの容量を食うと思うので、空き容量の余裕のあるDドライブにボクは設定した。ちなみにログインはWindowsのログインと同じものを使うこととした。
またローカルで運用するのでHTTPSを使わずHTTPでポートは8080という形にした。

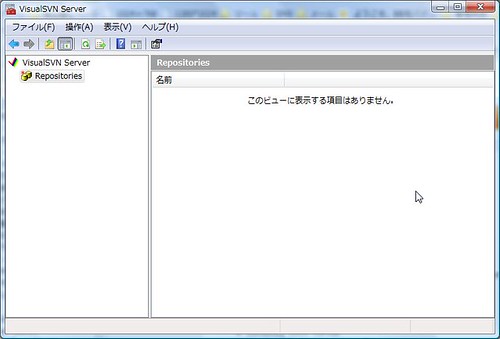
インストールが終わり立ち上げてみると、ご覧のようなGUIで操作できるようになっている。
すでにある既存サイト用にあらたなリポジトリを作成します。

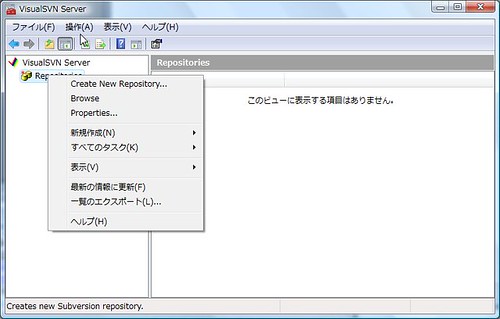
右クリックするとCreate New Repository…とあるので、そこから新たに作成します。
ちなみに右クリックBrowseではブラウザでリポジトリサーバーの内容を見ることができます(ここのURLを後ほどDWに設定します)。

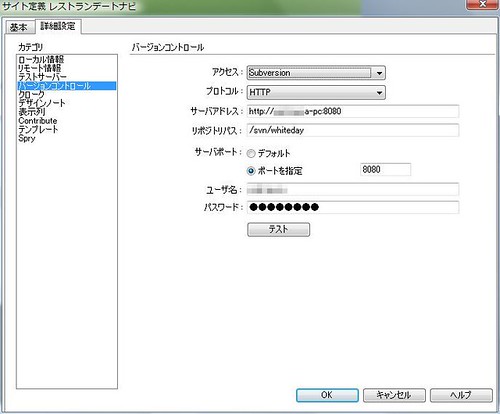
一方、サイトの定義のバージョンコントロルで上記のように設定していきます。
プロトコルは「HTTP」でサーバアドレスは「http://サーバーの名前:8080(先ほどの右クリックBrowse見たURLを使う)」とし、リポジトリパスには「/svn/作成したリポジトリの名前」といった感じで入力します。サーバーポートはポートを指定で8080。
ユーザー名とパスワードはボクの場合Windowsのものを使用することにしたので、それを入れました。
「テスト」ボタンで確認が取れたらOKボタンを押して設定を終了しましょう。
ここから先は実際に使って試してみます(うまくいかないときのためのバックアップはしておきましょう)。

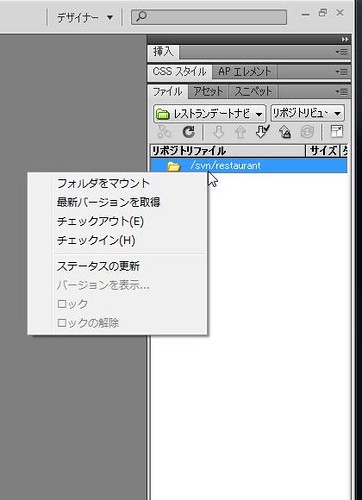
まずファイルパネルで「リポジトリビュー」にし、右クリック→フォルダをマウント、とします。

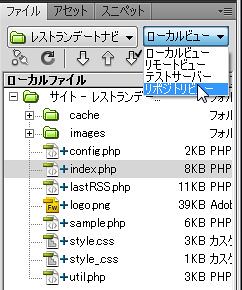
ちなみにリポジトリビューとローカルビューは上記のようにプルダウンで切り替えが可能です。
一番最初はローカルに既存サイトのファイルがあり、リポジトリが空っぽなので、一番上の「サイト」フォルダーを右クリックして「チェックイン」して「コミット」(リポジトリにファイルやフォルダを送る)します。
あとはチェックアウトチェックインで最新版のファイルを取得、リポジトリにコミットという流れになると思います(実はまだよくわかっていません・・・)。解説書等を参考にしてください。
なおいろいろ試してみたのですが、実際に動作しているようです。

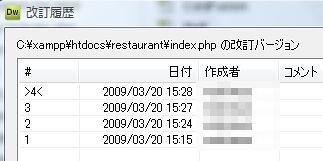
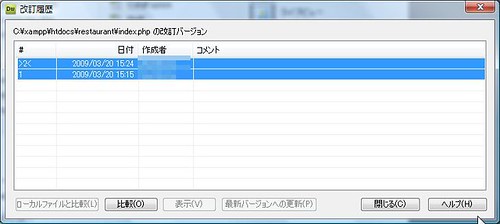
このように修正した回数を版管理(バージョン管理)しています。
過去の履歴をみたり、ソースの比較ができます。

比較したい版を選び「比較」というボタンを押すと、比較してくれます。ボクの場合はまだdiffなどのツールを設定していないので、とりあえずEmEditorというテキストエディタで2版分のファイルを開き、比較することができました。



