もはやこのままずっとネタにしたいぐらいのことなんですが。
Photoshopは仕事で画像加工であったり、人を消したり、Web用にスライスしたりなどそれなりに使ってきました。しかし、ある時Photoshopを触っているときにWebデザイナーに「ちょっとマスクかけてみて」と言われて発覚しました。
そうです。マスクできないのですwやり方知らないのですwww
ボクは基本的にデザイナーさんからいただいたデザインデータをコーディングするお仕事はしてきていましたが、デザイン作業は基本的にノータッチでデザイナーさんに任せてきました。そのせいもあって、実はPhotoshopで何かデザインを、と言われても出来ることは限られています。
もし本当に必要があればFireworksで作っちゃいます。
なので、マスクが出来ないために出来るスタッフが出勤するまで待ち構えていたり(笑)、Photoshopが使える人を探してお願いするしかありませんでした。
この状態、身の回りのデザイナーの皆さんの間ではネタ以外の何者でもありませんw
このまま覚えなくてもなんとかなるし、むしろネタで通して生きていくという道を真剣に考えておりました。
しかしそろそろ、それぐらいのこと出来なきゃいけないと本当に業務に支障をきたすものだと、思い始め、Webデザインの学校にでも通い始めようかと思ったぐらいです。
というわけで大きく分けて3つぐらい方法があるらしいので先ほどさくっと教えて頂いたのですが(所要時間5分もかかってないと思う)、身につけた方法の代表例を備忘録代わりにメモしておきたいと思います。きっとしばらく使わなくて忘れると思うので。
選択してマスク
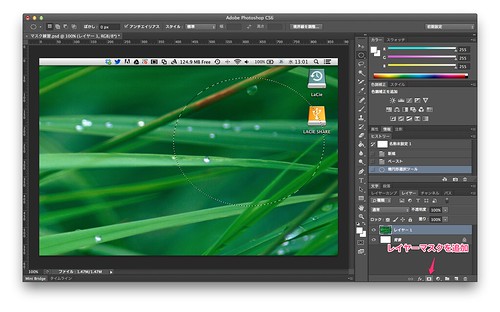
マスクしたい形でまず選択します。
「レイヤーマスクを追加」を選択します。
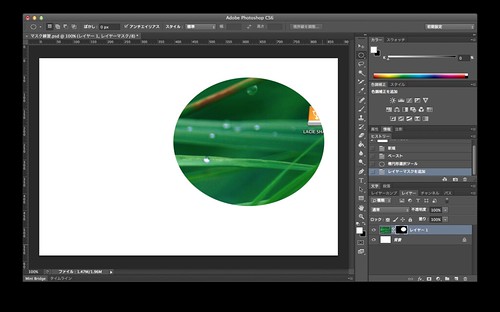
完成例
するとこんな感じになりました。
図形を書いてマスク
写真の上でマスクしたい形の図形を描きます。
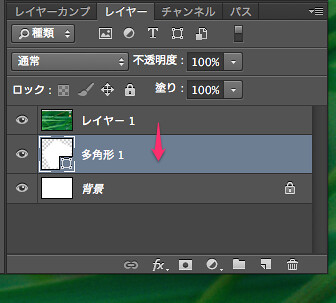
その図形のレイヤーを画像の下に持って行きます。
画像のほうのレイヤーをマウスオーバーしてOptionを押しながらそのレイヤーの下のほうにマウスを移動すると変な記号がでるので、その時にクリックします。
完成例
するとそのような形になりました。
前者の例の場合、グループレイヤーに対しても適用できます(他人が作ったグループレイヤーをいじったことは多々あるが自分でグループ作ったのはこのマスクの練習で初めてw)。
というわけで、教訓は「聞くのは一瞬の恥、知らぬが一生の恥」みたいなことで、知らない期間が長ければ長いほどいろいろと作業効率でももったいないことになってものだと反省しました。











コメント