それでは実制作に入る前にモックアップの作成に入りたいと思います。モックアップというのは紙で下書きするのと同じようなもので、だいたいのレイアウトを描き、そして見た目で確認して抜け漏れがないか、また、どのように感じるかを検証して、実際のデザインにまでもっていくという下準備になります。
もちろん、トップページだけでは無くその次のページにはどんな機能やコンテンツがやってくるかを考えなければなりません。無計画に先にコーディングしていくと、後でこうすべきだった、とやり直すこともしばしばあります。それを最小限にするためにもなるべく実際のデザインに近い状態でモックアップを制作していきます。
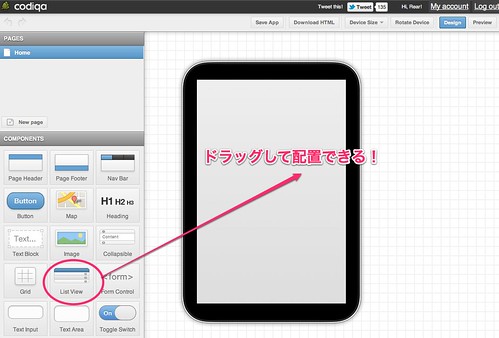
そしてjQuery Mobileでコーディングしていく上で時短&最適なWebツールとしてCodiqaが挙げられます。これを使えばモックアップもWeb上のドラッグアンドドロップで直感的にサクッと出来る上に、そのHTMLも自動生成してくれます!
codiqaは無料でレイアウトからHTMLの書き出しまで出来る
左側のパーツを右側のスマートフォン画面にドラッグアンドドロップで持って行くと、その画面にレイアウトしてくれます。配置後もドラッグアンドドロップで上下を入れ替えることが出来て柔軟性の高いレイアウトツールとも言えるでしょう。
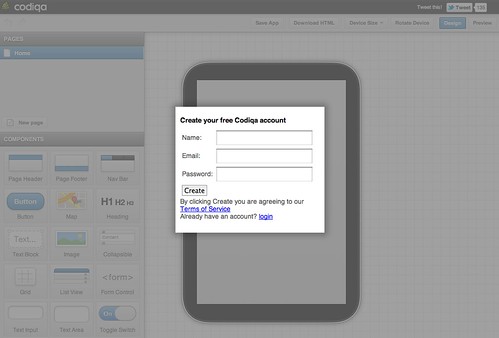
初めて使われる方はユーザー登録が必要です。すでに登録されている方はloginして制作を始めることが出来ます。
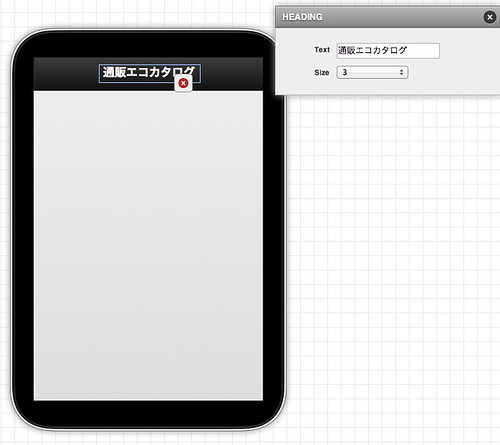
ヘッダー内のテキストもカスタマイズできます。海外のサービスですが、このように日本語も入ります。
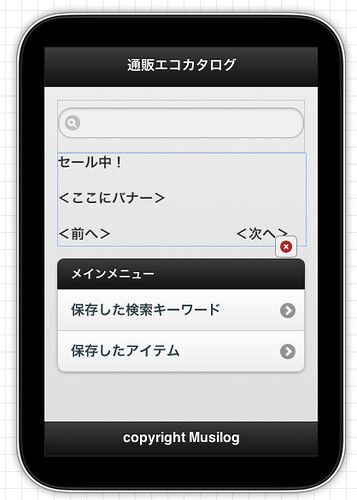
こんな感じでだいたいのレイアウトをして、メニューなども設定していきます。こうやって俯瞰してみると何かが足りないとか、言い回しを変えたいとか、上下逆にしたいとか、レイアウトを変更したいことが出てきます。そういったときに、この画面上でドラッグアンドドロップして画面を確認しながら調整できるので重宝します。もしHTMLで書いてしまったら、この調整事項って意外としんどい作業になります。
そしてスマホの画面のファーストビューでどこまで表示されるのかもざっくりわかるので何を最初に見せたいか、“これは優先的に出したい”というものを見極めていくこともできそうです。
そう、ファーストビューでこのサイトは何ができるか、ということがわからなければならないと思っています。それが文章の説明でなくとも、メニュー名であったり、アイコンのボタンなどビジュアル化してでも伝われば良いと考えています。
HTMLの書き出し(HTMLファイルになってダウンロード)
これが強力!と思えるのが、HTMLの書き出しです。
メニューの「Download HTML」ボタンを押すと現在制作しているレイアウトがHTMLに変換されてダウンロードされます。もちろん、jQuery Mobileを使われたHTMLとしてダウンロードされるので、そのまま公開サイトとしても使えますし、ちょっと修正しての公開も出来ます。
そうです。ここで編集したものはすぐに使えるのです。つまり、HTMLに詳しくなくても、このサイトさえ知っていれば、ホームページビルダー みたいな間隔でスマホ向けサイトを作ることが出来るのです。
こんな感じでインデントもしっかりと入れて整形されたHTMLがダウンロードできました。
というわけで、もう少しモックアップ(プロトタイプ)を作り込んでさくっと実装してみたいと思います。








コメント