今年はHTML5でしかコーディングしておりません。
それ以前からも自然と2カラムのサイトが多いのですが、回り込み解除とかは有名なclearfixなどでそれなりに解決してきたと思います。
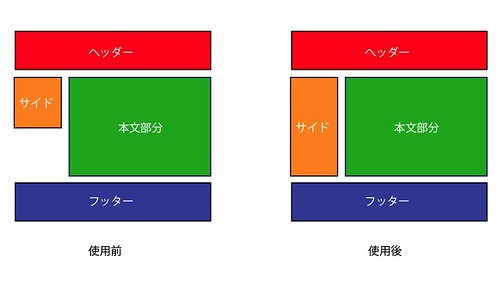
しかし、背景色、サイドバーの背景色、本文部分の背景色が指定されたときに、初めて目に見える形で上記の図の左側のような問題が現れてきます。サイドバーが実はフッターまでひっぱられることなくコンテンツが存在する部分で終わってしまっているのです。tableレイアウトでやっている方には想像しがたいかもしれませんが、divタグとcssでレイアウトしているとこんなことが起こっているのです。
今までの案件で対症療法的に対応したものもあり、またそれなりに解決していた案件もありました。だがしかし、直面している案件でなぜかハマってしまい、相当悩んでいました。何故か・・・。
解決策はいくつかありそうなのですが、ネット上の声を借りて良さそうな方法を教えて頂きました。
[CSS]高さの異なるカラムを揃えるスタイルシート | コリス
ああ、このやり方検索しているうちに見たことがある、と思ったのですが、こうやって日本語で書かれているページがあると何故か安心するものです。
[php]padding-bottom: 32768px;
margin-bottom: -32768px;[/php]
3万ピクセルを超える指定が怖いと思うところですが、これでうまく行きました。
ポイントはfloatする親要素にあたるdivタグのスタイルにoverflow:hidden;を指定し、floatするdivタグ自身に上記のpadding-bottomとmargin-bottomを指定することです。
取り急ぎ、Mac FF8,Safari5 Windows IE8で確認できました。






コメント