だいぶ前から言われてきました。iモードが始まりケータイサイトが伸びていた時代。
現在はスマートフォンの勢力がそれを乗り換えようとしています。しかしそれだけではありません。テレビでのブラウジングやゲーム機によるブラウジングなどWebを閲覧する機器が増えてきています。
少なくとも直近ではPC+ケータイ+スマートフォンの3デバイスに最適化した画面を提供する必要があるでしょう。しかも出来るだけ効率よく、最小限の労力でそれぞれのデバイスに向けたコンテンツ提供が必要とされます。
で、その中でも「デバイスの振り分け」がひとつの関所としてやってきます。
PHPで振り分けたり、.htaccessで振り分けたり、JavaScriptで振り分けたりなど振り分け方もいろいろあれば、ユーザーエージェントを見るのかIPアドレスを見るのか、という方法まであります。
取り急ぎ、素人プログラマーとしてはさほど深入りせずサクっといくのが効率が良いのです。本格的に企業サイト構築するようなタイミングでちゃんと勉強すれば良いのですから、今はネット上にある情報も参考にサクっと実装していくのです。
現在の課題としてはPC、ケータイ(3キャリア共通コーディング)、スマートフォン(jQuery mobileで多くのスマートフォンを網羅)、という3つの振り分けを必要としています。振り分け後はそれぞれでどうにかなるようにコーディングしているので、振り分けが命です。
そこで、いくつか方法を試してみました。じつは.htaccessもよくわかっていないのですが、知恵袋にはこのようにありました。
iPhone用サイトの制作&検索表示方法 iPhoneのYahooやGoogleで検索した際に主要ポ… – Yahoo!知恵袋夜りん引用:
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} ^(DoCoMo|KDDI|DDIPOKET|UP.Browser|J-PHONE|Vodafone|SoftBank)
RewriteRule (.*) /s/$1
RewriteCond %{HTTP_USER_AGENT} (iPhone|iPod|iPad|Android|BlackBerry)
RewriteRule ^(.*)$ /i/$1 [R=302,L]
これをそのまま採用してもよかったのですが、今までやってきたPCとケータイの振り分けと微妙に違うので、今までのやり方を踏襲して下記の通りにしてみました。
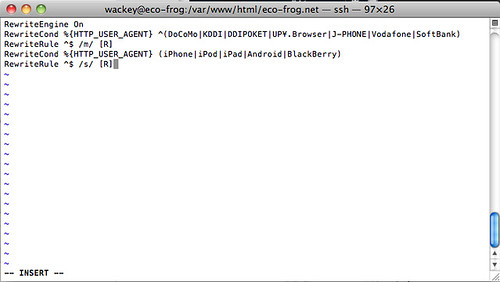
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^(DoCoMo|KDDI|DDIPOKET|UP¥.Browser|J-PHONE|Vodafone|SoftBank)
RewriteRule ^$ /m/ [R]
RewriteCond %{HTTP_USER_AGENT} (iPhone|iPod|iPad|Android|BlackBerry)
RewriteRule ^$ /s/ [R]
携帯電話系は/m/ディレクトリに転送し、スマートフォン系は/s/に転送します。
ゲーム機には興味無いのですが、いずれ必要になる時がくるかもしれません。ECサイトとかはあまり無いかもしれませんが、SNS的なサービスとかはその市場に入り込むと面白いと考えています。





コメント