
メンテナンス除けば7年ぶりぐらいにWordPressプラグインを作ったと思う。メンテナンスしてたものでも4年ぐらい放置している。
そんな状況ですっかりWordPressのプラグイン作成から足を洗ったつもりでしたが、7年の時を経てプラグインを開発しました(細々としたオレオレプラグインは作っていますが、公式プラグインディレクトリで公開したのは7年ぶりではないかと)。
といっても十分な開発期間をとれていないため(平日も忙しいし、休日も忙しいか寝込んでるかだし)、制作期間の割には思い通りのものが出来ていないのですが、ある程度「あれも出来る」「これも実現できる」など追加できる機能も見えているので、あとはコードを書いたり、ちゃんとコードを整理して書き直したりするだけ、というところまで到達したので、一旦、Lockets内の方にメールして、表向きの公開としました。
(実はWordPressのプラグインディレクトリには少し前より公開状態にありました)
現状の機能を一言で言えば、飲食店の紹介などを自分で決めたテンプレートにサクッと自動的に埋めて表示してくれるということころが一番のマリットでしょう。
またバリューコマースのオートMyLinkも簡単に設定できる機能もあるので、ホットペッパーのお店やじゃらんの宿へのリンクも自動的にアフィリエイトリンクに張り替えてくれます(オートMyLinkで一次時期言われていたnofollow問題も現在は自動的に付加されるように修正されているので、その状況も確認しております)。
例えばこの記事。

一件、普通の飲食店レビューのように見えます。
しかしお店の情報部分、つまり、この部分ですね。
ここはホットペッパーの情報を元に表示しているんです!
つまり僕らブロガーは次のように情報を入力するだけでホットペッパーが持つ情報を利用して記事を充実させることが出来るのです。
入力の仕方はこれだけ!
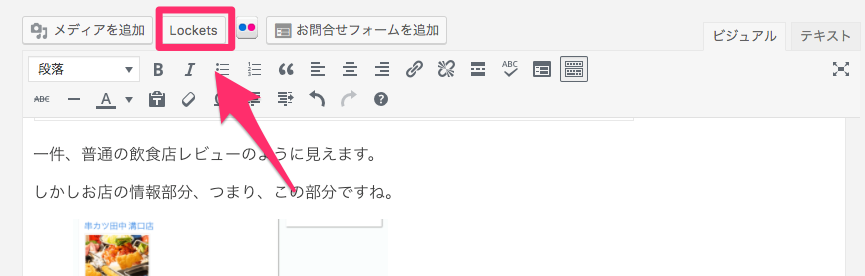
①投稿ボタンにある「Lockets」ボタンを押す

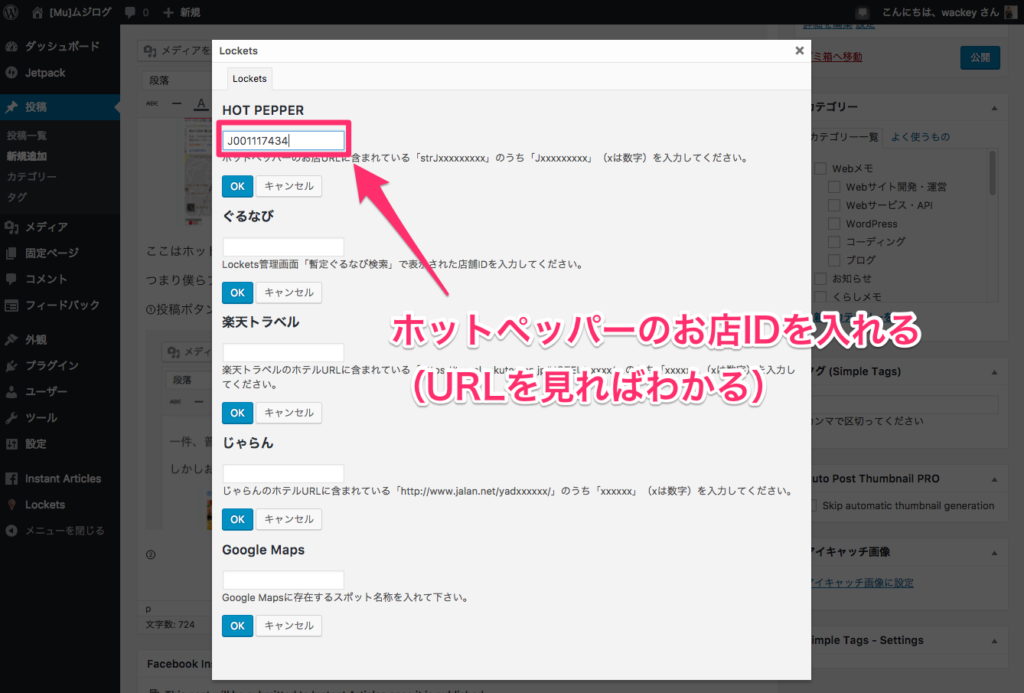
②ホットペッパーのお店IDを入力

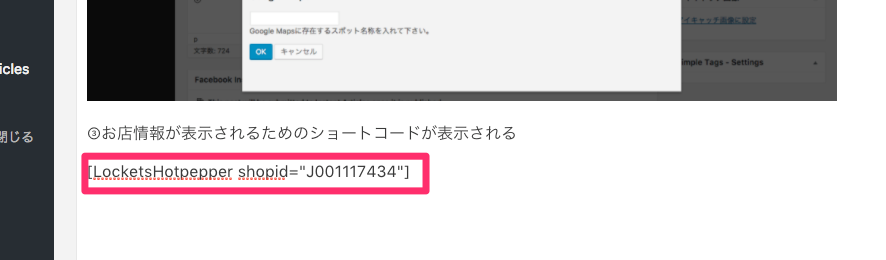
③お店情報が表示されるためのショートコードが表示される

こんな感じです→[LocketsHotpepper shopid="J001117434"]
④これが、実際にブログ記事表示されるとこうなるわけです。
↓↓↓↓↓↓↓ ここから ↓↓↓↓↓↓↓
串カツ田中 溝口店

住所
神奈川県川崎市高津区溝口1-1-2交通アクセス
田園都市線 JR南武線溝口駅 徒歩5分
最寄り駅
溝の口
営業時間
月~日、祝日、祝前日: 11:30~20:00
定休日
※ほぼ無休ですが、不定休の場合ございます。詳細は店舗までお問い合わせください。
総席数
44
→地図やクーポン情報をチェックする
※クーポンが無い場合もあります。
↑↑↑↑↑↑↑ ここまで ↑↑↑↑↑↑↑
これで、このプラグインが出来ること理解出来ましたでしょうか。
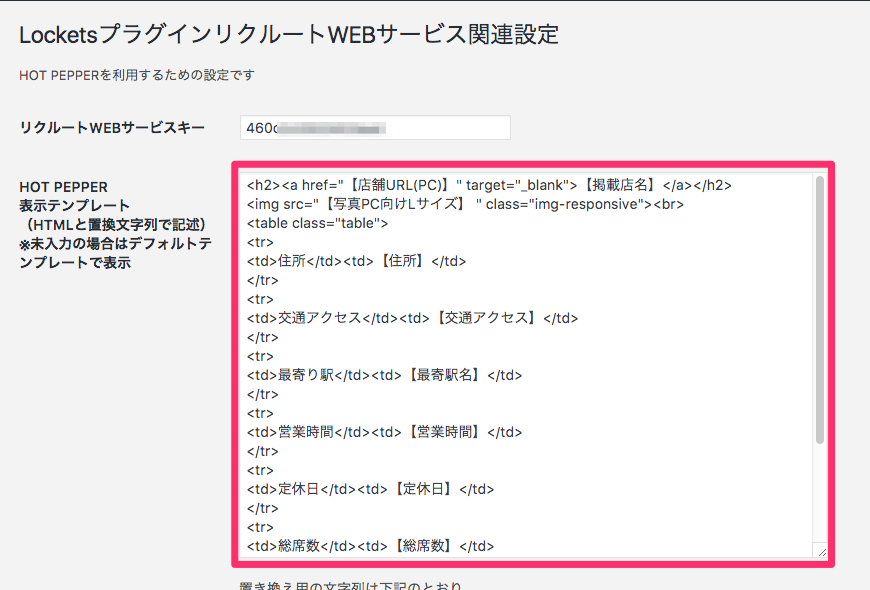
さらに、この表示する画面は自分で自由なHTMLテンプレートとしてカスタマイズ出来ます。
僕の場合はこんな感じ。

まだまだ未熟で、甘いところが沢山あるのですが、フィードバックいただけると大変助かります。
もしよろしければ使ってみて下さい。
(プラグインの導入は必ずWordPressのバックアップも合わせてセットでお願いします)
解説ページ作りました。
少しずつですが機能ごとの使い方解説ページ書いて行きますので、良ければそちらも合わせてみてください。