
Locketsの設定は手続きを含め対応することが多いので、下記ドキュメントにもまとめておりますが、使いたい機能ごとに簡単な設定ガイドを書いていきたいと思います。
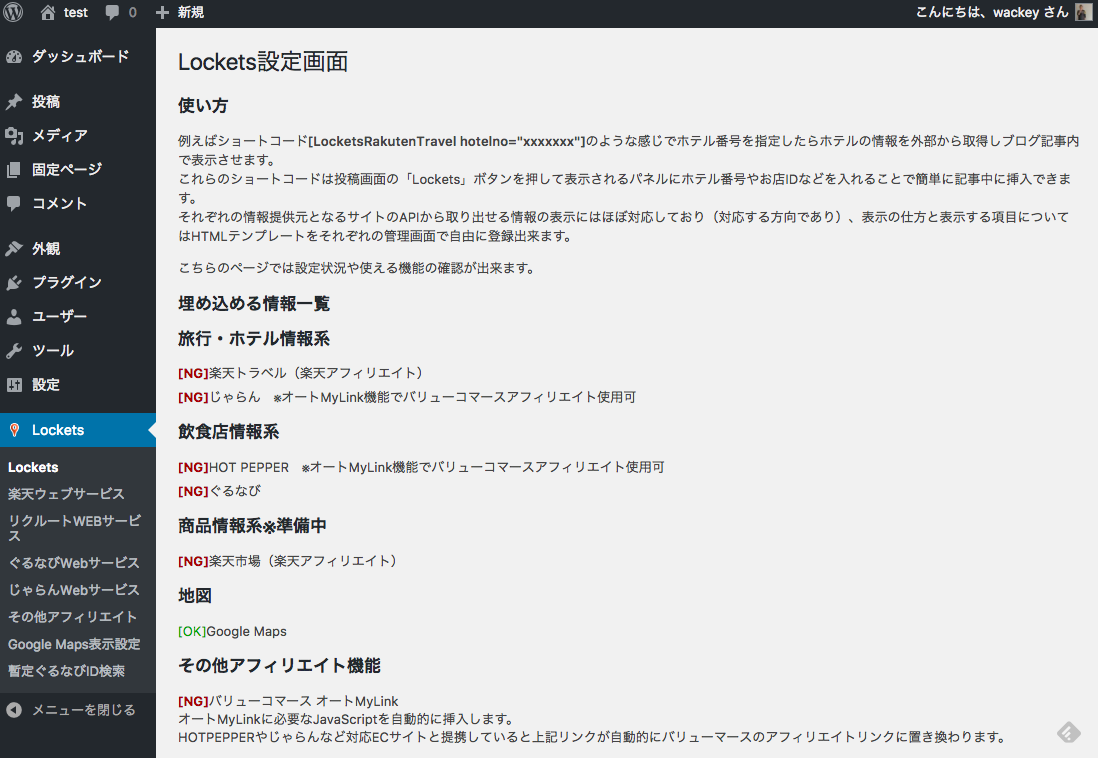
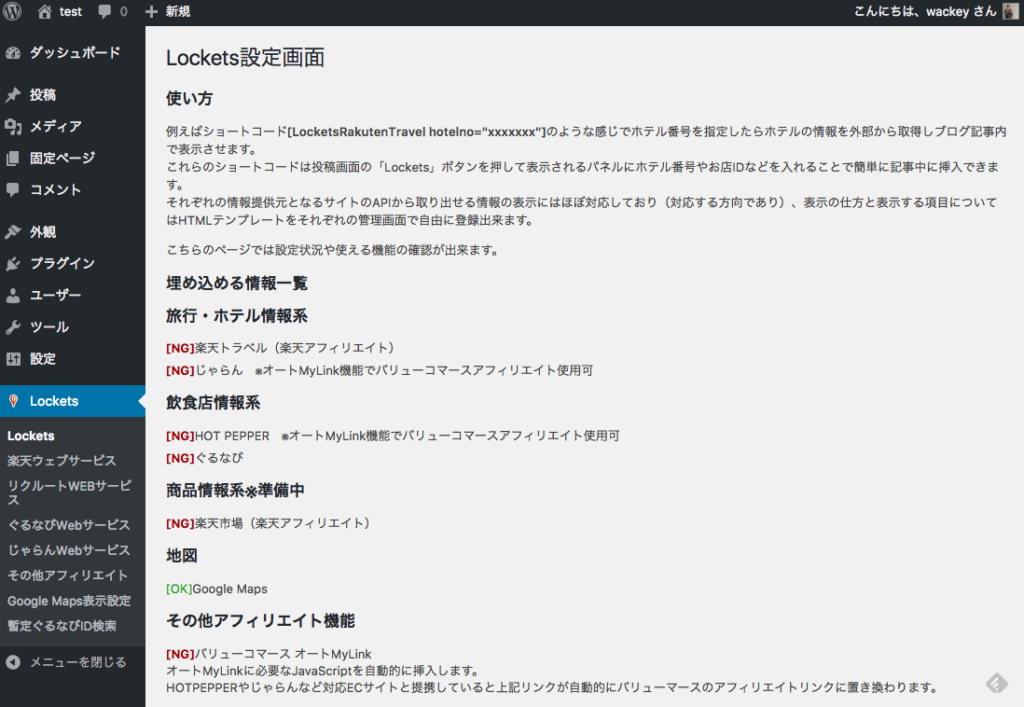
ちなみにプラグインインストール直後は上記画面のようにほとんどの機能が使えない『NG』が表示されております。
ホットペッパーのお店情報を引っ張ってくるにはリクルートWEBサービスへの登録が必要だ!
登録画面はこちら!

- 「上記の利用規約およびプライバシーポリシーに同意する 」にチェックを入れメールアドレスを入れて送信ボタンを押す(1分ぐらい待つ)
- 受信したメールのリンクをクリック
- 「ありがとうございます。
メールアドレスの確認ができました。」というメッセージが送信され登録が完了 - 再度メールを確認すると
「■ あなたのAPIキーはxxxxxxxxxxxxxxxxxxです。」と書かれたメールが届くので、そのAPIキーをコピーしておきます。 - Locketsのプラグイン管理画面の「リクルートWEBサービス」の「リクルートWEBサービスキー」に先ほどのAPIキーを入れて一番下の「変更を保存」ボタンを押します
※テンプレートには未記入で結構です。
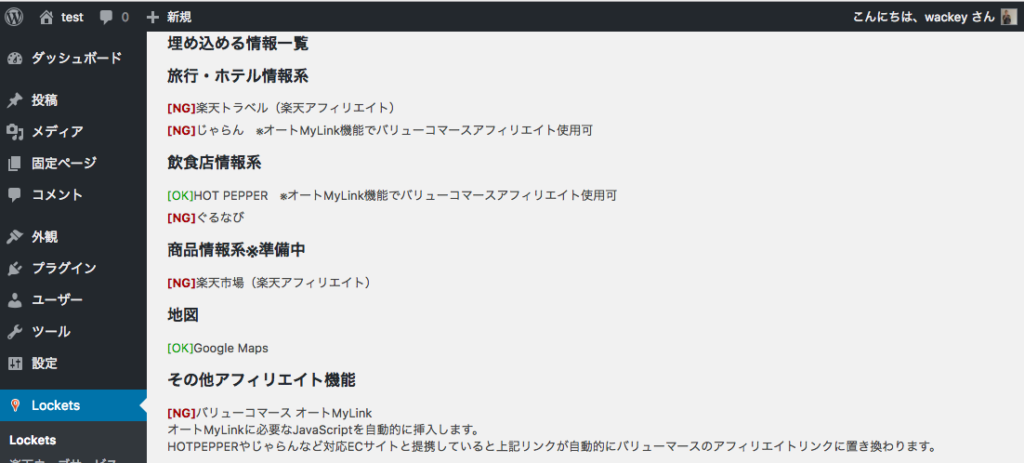
プラグイン管理画面のトップに戻ると「HOT PEPPER」のところがグリーンの「OK」という表示に変わっていることがわかります。

使ってみる
※ホットペッパーサイト上のすべてのお店で使えるわけではないので、今後バージョンアップで使えるお店のみ検索出来る機能を提供する予定です。
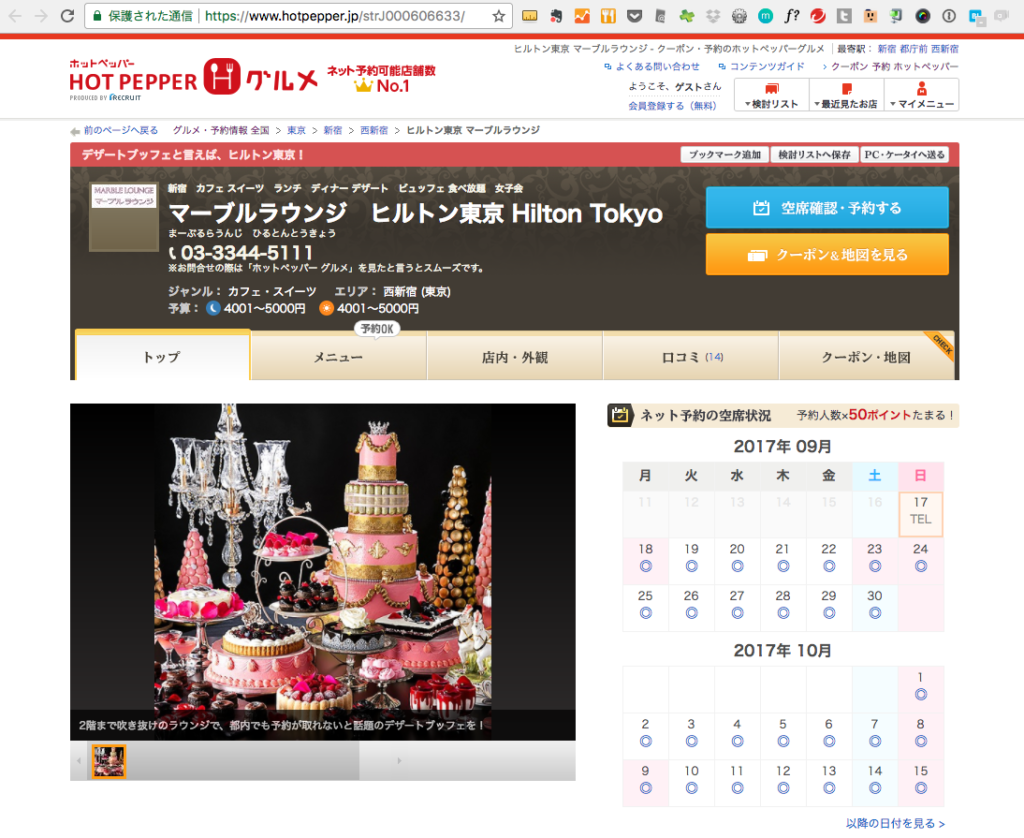
それではテストで下記ページのリンクを貼るという想定でやってみたいと思います。
ヒルトン東京 マーブルラウンジ(西新宿/カフェ・スイーツ) | ホットペッパーグルメ
- URLのこの部分を見ます。

- お店のトップのURLに含まれている「strJ000606633」というディレクトリ名のうち「str」を除いた「J000606633」をメモ(コピー)
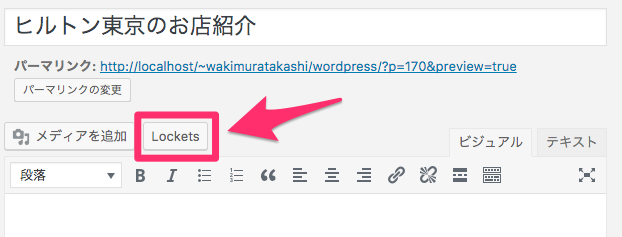
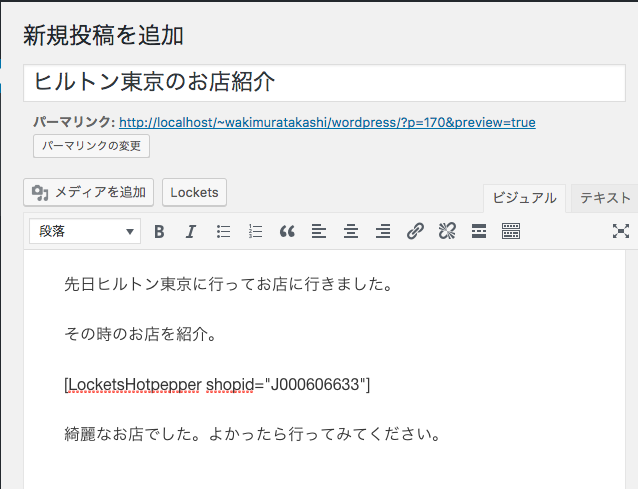
- 投稿画面から「Lockets」ボタンを押します

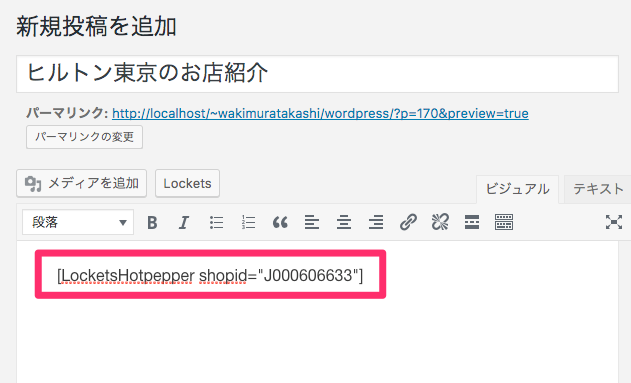
- 開いたLockets専用入力画面のHOT PEPPERの部分に先ほどコピーした「J000606633」を入力

- ショートコードが挿入される

- ブログ記事を仕上げる(書いている途中でお店情報を入れたい場所で上記の手順でショートコードを入れて頂いても大丈夫です)

- ブログ記事を公開する
こんな感じで表示されます。

さて、こちらはデフォルトの表示なのでHTMLテンプレートも編集見映えを調整することも出来ます。
参考までにムジログでの現在の例です。
ーーー
【掲載店名】

住所 【住所】
交通アクセス 【交通アクセス】
最寄り駅 【最寄駅名】
営業時間 【営業時間】
定休日 【定休日】
総席数 【総席数】
→地図やクーポン情報をチェックする
※クーポンが無い場合もあります。
【Google Maps埋め込み】
【HOT PEPPERクレジットB】ーーー
というわけで、お試しください。
※現在は「クーポンURL(PC)」はお店トップに遷移します。これはバリューコマースアフィリエイトのホットペッパーのルールにより直接リンクするアフィリエイトリンクは禁止されているためです。
注意:ホットペッパーに出ていてこのプラグインに対応していないお店
割と多くあります。
主に「Alike」「アライク」と書かれた、ホットペッパーのページです。これはホットペッパー独自の情報ではないため、使えないようです。

今後、WordPressの管理画面内で使えるお店のみ検索可能な仕組みにする予定ですので、対応をお待ちください。
なお、ホットペッパーに掲載されなくてもぐるなびに掲載されている場合もあり、「Lockets」プラグインはぐるなびにも対応しているので、そちらを使ってみて下さい。
では、ホットペッパーでお店紹介ガシガシとしていきましょう!
なお、他のぐるなびやじゃらんもこれと同じような感じで設定出来るので次のページの真ん中あたりを参考に登録をすすめていきましょう。