普段Firefoxをメインブラウザとしており、情報収集後のブックマークや整理には、最近、はてなブックマークよりもEvernoteのWebクリッピングを使うようになってきた。
まだ明確な使い分けは出来ていない物の、Evernoteに入れた物は一度フィルターを通して整理する、という行程を挟むので自分が実践してみたいアクションリストに落とし込むという使い方もしています。また、Web上の情報はいつ消えるかわからないので、保管しておきたい記事やスクリプト類もEvernoteに放り込んでいます。
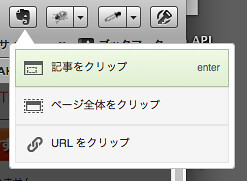
そんなEvernoteのWebクリッピングを愛用するボクなのですが、昨日パワーアップしているのに気づきました。それは上記の写真のようにクリップの仕方を選択できることです。
従来はURLをクリップしたこともありましたが、どうしてもそのURLの記事が消えてしまったときのことが怖いのでページ全体をクリップするようにしていました。しかし、ページ全体だと文字認識された後、広告欄や重要な本文以外のテキストもある意味検索対象になり、検索結果のノイズのなりがちです。
もちろん、選択した文字列部分だけクリップということもできるのですが、今回の「記事をクリップ」は驚くべき生産性をもたらしてくれる可能性があるのです。Evernoteに入れるときもこれを選択しておけば、クリップ対象箇所がハイライトされ、実際に本文部分の範囲のみをうまくクリップしてくれます。
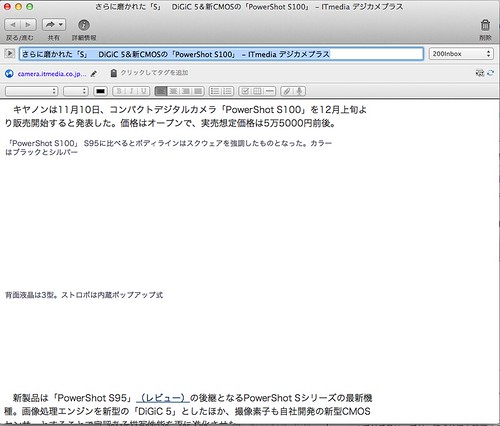
すると本文部分のみがクリップされるように見えます。
「この記事のタイトルは?」と思われるかもしれませんが、それはEvernoteのノートのタイトル部分にきっちりと入っていました。
Titleタグの部分をEvernoteノートのタイトルに自動的に持ってきているようです。
サイトによるみたいですが、このサイトでは写真はうまいこともってこれませんでした。
このようにして以前よりも使い勝手がよくなったFirefoxのアドオン「Evernote Web Clipper」。ますます利用頻度が高まりそうです。
iPhoneアプリのReader→Instapaper→Evernoteというフィルターを経てさらにノートに整理されていくという習慣は情報過多の過多の中で自分の触れた情報を蘇らせる保険のひとつになります。その最後の一蹴りのWebからEvernoteへの保存をさらに簡素化できれば、再利用されるデータのストックも増えて今後のアウトプットの質も高まると考えています。