
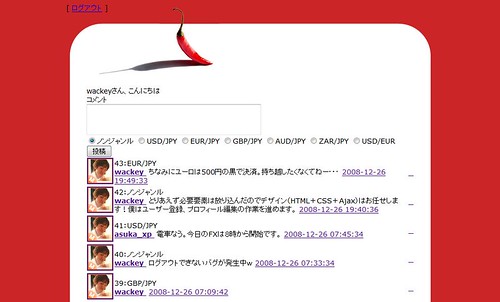
アイコンが登場しただけで(しかもダミーなので誰の発言も同じアイコンw)、あまり進化が感じられないミニブログですが、その間にPHPの勉強を深め、ようやく作業分担が出来る段取りができました。
テンプレートデザインをする人と、ロジックをプログラミングする人が同時に同じファイルをいじるわけにはいかないので、テンプレートファイルを別ファイルにしてSmartyを使ってPHPからHTMLを出力するという方式に切り替えました。
まず、プログラミング初心者であるのにどのPHPの入門書にも出てくるSmartyやPEARという概念。出来れば避けて通りたいと思ったのですが、一通りの機能を参考にするにはそれらの概念を理解することが不可欠と判明しました。
そこでそれを勉強しながらあれこれと苦戦しておりまして、しかも自分仕様のカスタマイズ設定がバグの原因と気づくのに数日を要し、開発に遅れが出ています。
といってもまだユーザー登録すら出来ていない状況なのですが、ここにきて、ようやくデザインとプログラムの分離が出来たので、ここからはプログラミングに専念しようとしています。

ページ分割も出来てなかったのですが、PEARのおかげで簡単に実現ができました。これもCSSで綺麗にデザインされることでしょう。

そしてこのFXやべぇ!サイトのプロジェクト名が「FXやろうぜ!プロジェクト」に決まりました。
しばらくは「FXやべぇ!」の実現を第一に作りこみを進めていきますが、汎用的に使えるように、書いておりますので、タイミングを見てこのミニブログのソースを公開したいと思います。



コメント