
WebページのURLをコピーするならChrome拡張“Create Link”が便利!で書いたようにこの記事では“Create Link”のカスタマイズについてご紹介したいと思います。
単にサイト名+URLを理想のフォーマットで出力するだけで無く、装飾を加えたりすることも出来ます。
ここでは様々な活用法をご紹介します。
まずはデフォルトのPlain textをカスタマイズするところからカスタマイズの仕方についてご紹介いたします。
カスタマイズ用の変数について
「%text%」や「%url%」など変数を使ってフォーマットを組み立てます。
この変数のところにCreate Linkを使ったページの各種情報が入るようになっています。
%text%・・・テキストの選択部分、選択していない場合はページタイトル
%title%・・・ページのタイトル
%url%・・・ページのURL
%newline%・・・改行
これらと、HTMLタグなどと組み合わせてフォーマットを組み立てます。
デフォルトのPlain textをカスタマイズする
デフォルトのPlain textは次のように表示されます。
WebページのURLコピーするならChrome拡張“Create Link”が便利! – ライフハックノート https://musilog.net/uncategorized/21/
このままでもいいのですが、1行が長くなって見にくかったりするので、次のように「サイトタイトル名の後に改行してURL」といった感じにアレンジしたいと思います。
WebページのURLコピーするならChrome拡張“Create Link”が便利! – ライフハックノート
https://musilog.net/uncategorized/21/

Chromeブラウザのアドレスバー横の拡張機能エリアにある“Create Link”のアイコンをクリックし、「Configure…」をクリックします。
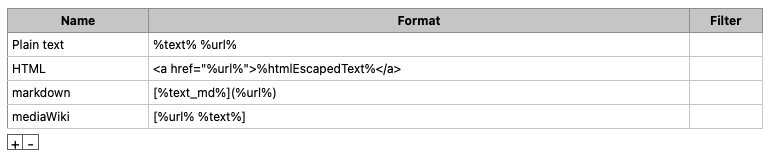
すると次のようなFormatが表示されます。

それぞれの項目を「ダブルクリック」すると編集出来る様になっています。
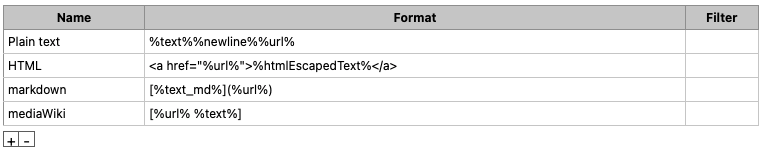
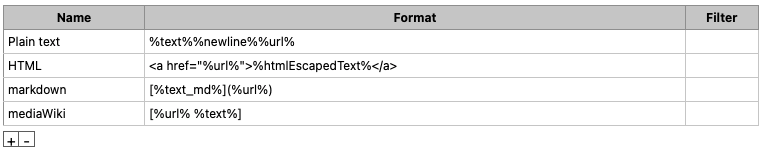
例えば、「Plain text」を「サイトタイトル名の後に改行してURL」とする場合は、次のように改行となるコードを入れてあげるだけです。

%text%%newline%%url%
すると、
WebページのURLをコピーするならChrome拡張“Create Link”が便利! – ライフハックノート
https://musilog.net/timesaving/21/
といった感じで、「サイトタイトル名の後に改行してURL」が実現出来ます。
アプリによっては改行が効かない場合があります。
ブログの引用を一発で決める
私のブログでの引用はこのような形式です。
“Create Link”を使うと単にURLをコピペするだけでなく、記事タイトルや本文中の選択した部分も合わせて一度でコピー出来る神ツールです。
WebページのURLをコピーするならChrome拡張“Create Link”が便利! – ライフハックノート
引用文に、引用元のページタイトル&リンクが貼られた状態にしています。
それを実現するにはCreate Linkを使わなければ
- 引用文をコピー
- 引用文を張り付け
- ページタイトルをコピー
- ページタイトルをペースト
- ページURLをコピー
- ページURLを引用元のリンク先に設定
といった手順が発生します。
これを一発で行えるようなCreate Linkのカスタマイズを行いたいと思います。

「+」ボタンを押して新しく作ります。
Nameには「引用」、Formatには
<blockquote class=”wp-block-quote”><p>%text%</p><cite><a href=”%url%”>%title%</a></cite></blockquote>
と入力します。
すると、
- 引用文を選択して右クリック→Create Link→引用
- ペースト
これだけのステップで引用文の貼付が終わります。あっという間に引用が出来るのでかなりの時短になるでしょう。




コメント