
改めてブログデザインを考えなおすということで、鬼コーチに教えていただいたサイトから海外の優れたデザインのサイトをグルグルと旅をしてきました。
なんかいろんな気付きを得られて、そしてブログも「2カラムでいっかー」って思うぐらい大胆な決意をしてしまいそうな勢いです。
最近ではWordPress創始者のMatt氏のブログを見た時が一番度肝を抜かれました(上記写真)。
ジャズ好きというのもうなづけますが、大胆にヘッダースペースを取ってレイアウトをとっているところはレイアウトそのものを考えなおされます。
さて、軸足としたのは真似からはじめるウェブデザイン | DesignWalker
実はDesignWalkerさんのブログからもひとつ気づきを得られました。

1024*768
もうすでに1024でも読めるけどこのサイズで読まれることをあまり考慮されなくなっているレイアウトです。ターゲットがデザイナー=大きめのディスプレイということを考えればうなづけます。

こちらが1280*1024で表示した場合です。
いずれの場合も左右にしっかり余白をとっているところは見習うべきところかもしれません。

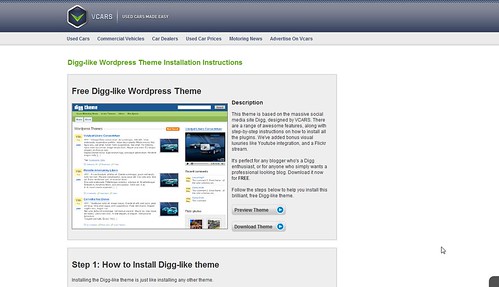
Digg-like WordPress Theme Installation Instructions by Vcars
1024も視野に入れてデザインしたい、でもワイドディスプレイでも貧相に見えないデザインにしようと思ったら、こんな感じのヘッダーもありかもしれません。

背景の印象が強いです。そして一見、シンプルな2カラムです。
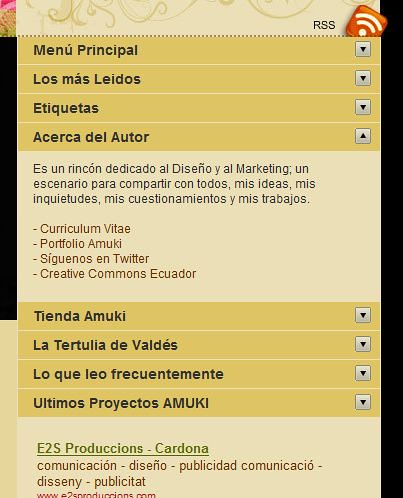
しかし、この右側サイドバーはアコーディオンメニューになっていました。

こんな感じで展開されてメニューを表示することができます。
動きはリンク先で→Boompa | News

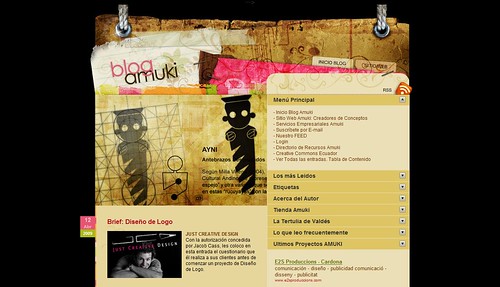
::Blog Amuki::: Brief: Diseño de Logo
気にいっているものの中で、ここからヒントが得られそうと思ったのが、これ。
左上のロゴ、シンプルだけど少し斜めになっていることで、動きを感じるという表現が適しているかわかりませんが、少し遊びがあると思います。

そしてこのサイトもアコーディオンメニューでした。クリックして開いたり閉じたりできます。

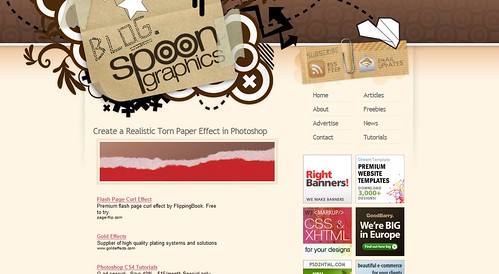
Create a Realistic Torn Paper Effect in Photoshop
あと、これも好きです。
これも同様にロゴを少し斜めをすることによって、動きを感じます。

大きくは2カラムのブログですが、サイドバーの中に2カラムに分けてメニューを表示しています。

細かいところですが、マウスオーバーでRSS購読者数が表示できるのも良い演出だと感じました。

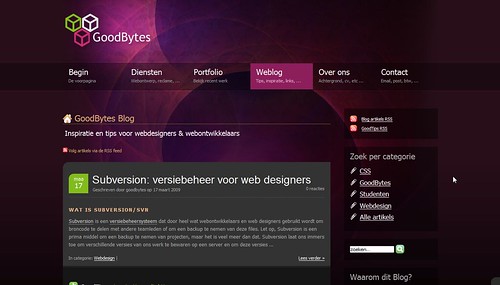
Inspiratie en tips voor webdesigners & webontwikkelaars – GoodBytes Blog
かっちりしたデザインの中でも最近のマイブーム「透過」が取り入れられているデザイン。
2カラムでシンプル。ヘッダーもシンプルだけどしっかりと余白がとられている。
検索ボックスのデザイン
これらのブログデザインを見ている時に、ひとつ気付きがありました。
それは検索ボックスが無造作に設置されているのではなく、しっかりとディティールまで演出、デザインされていることです。
![]()
![]()

![]()
日本語のサイトしか見てないと「検索」とか「SEARCH」としか想像できなかったのですが「OK」とか「GO」という選択肢もあるんだと。
2カラム化への道
これらのサイトを見ていると、2カラムのものが多いのに気付かされます。
実は個人的にも3カラムに違和感があり、マネてみて3カラムにしてみたら、何か埋めないと!という気分に陥って、載せなくてもいいものも載せてしまっている気もします。
これらのサイトみて、2カラムでもいっかーって思えることになったことと、アコーディオンメニューやタブメニューなどで表示したい情報が多くても整理する方法はいくらでもあるんだなぁ、というのが気付きです。

サイドバーにタブメニューを設置した例です。
ただ、タブを切り替えるごとに上下の面積が変わってしまうので、それならアコーディオンメニューのほうが良いかも、と思います。
もうすでに2カラム化の検討も始めていますが、残り10日で本当にリニューアルを見いだせるか不安なところです。









